
यह मार्गदर्शिका आपको आपकी साइट के लिए सीएसएस मेनू बनाने में मदद करेगी, यह साधारण नहीं होगा, यह उपयोगकर्ताओं का ध्यान आकर्षित करेगा, संकोच न करें। तो चलिए शुरू करते हैं ...
मेनू के लिए पृष्ठभूमि
शुरू करने के लिए, एक पृष्ठभूमि बनाएं, मैं निश्चित रूप से फोटोशॉप का मास्टर नहीं हूं, लेकिन यहां मुझे कुछ मिनटों में मिला:

ग्राफिक बटन
हम छवियां बनाते हैं जो हम मेनू में लिंक के रूप में उपयोग करेंगे। ऐसा करने के लिए, फ़ोटोशॉप का उपयोग करें:
- 144x58px के आकार के साथ एक नई फ़ाइल बनाएँ। (मेनू में पहले आइटम के लिए लिंक का आकार)
- ग्राफिक सामग्री के साथ इस मेनू आइटम को भरें (मेरे लिए यह केवल एक अजीब फ़ॉन्ट में बनाया गया एक शिलालेख है):

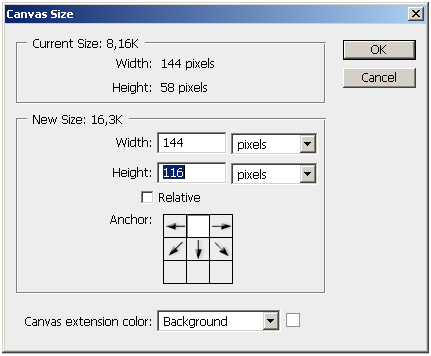
- अगला, कैनवास के आकार को दोगुना करें

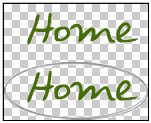
- और होवर इवेंट को लागू करने के लिए मेनू आइटम का लुक ड्रा करें

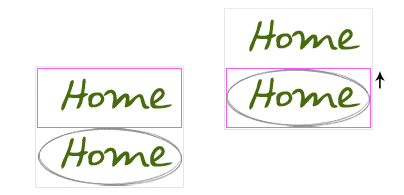
यह डिजाइन कैसे काम करेगा? हां, यह बहुत सरल है - हम स्पष्ट रूप से लिंक का आकार 144x58px के रूप में निर्दिष्ट करते हैं, लेकिन माउसओवर इवेंट पृष्ठभूमि छवि को स्थानांतरित करता है:

- मनमाना आकार और पाठ के साथ एक नई फ़ाइल बनाएं - यह हमारा लिंक संकेत होगा
- हम सभी मेनू आइटम बनाने के लिए पिछले सभी बिंदुओं को दोहराते हैं, हमारे जोड़तोड़ के परिणामस्वरूप हमें छवियों का यह सेट प्राप्त करना चाहिए:

HTML कोड
हमने अपने से बाहर के डिज़ाइनर तैयार किए हैं, कोडिंग शुरू करने का समय है - एक अनियंत्रित सूची बनाएं - <ul>:
- आईडी = "मेनू" के लिए <ul> तत्व सेट करें
- प्रत्येक लिंक <a> एक अद्वितीय वर्ग नाम निर्दिष्ट किया जाएगा
- <a> टैग के अंदर, खाली छोड़ें <span> टैग (लिंक संकेत को लागू करने के लिए आवश्यक)
<ul id = "menu">
<li> <a href="#" class= fixedhome>> होम <span> </ span> </a> </ li>
<li> <a href="#" class= फैसलाabout>> के बारे में <span> </ span> </a> </ li>
<li> <a href="#" class= winrss>> RSS <span> </ span> </a> </ li>
</ Ul>
सीएसएस कोड
#menu
सबसे पहले, मेनू से पैडिंग और मार्जिन को हटा दें, सूची-शैली को किसी पर सेट न करें, स्थिति को सापेक्ष के रूप में सेट करें। मेनू की ऊंचाई और चौड़ाई निर्दिष्ट करें (आयाम मेनू- bg.jpg देखें)। एक पृष्ठभूमि छवि जोड़ें।
# मेनू {
सूची-शैली: कोई नहीं;
गद्दी: 0;
मार्जिन: 0;
चौड़ाई: 774px;
ऊंचाई: 210 पीएक्स;
पृष्ठभूमि: url (छवियां / मेनू-bg.jpg) नो-रिपीट;
स्थिति: रिश्तेदार;
}
# मेन्यू स्पैन
अवधि तत्वों के लिए, प्रदर्शन किसी के लिए सेट नहीं है (डिफ़ॉल्ट रूप से प्रदर्शित नहीं किया जाएगा)। साथ ही स्थिति को निरपेक्ष के रूप में सेट करें।
#men स्पैन {
प्रदर्शन: कोई नहीं;
स्थिति: निरपेक्ष;
}
#menu ए
लिंक के लिए, हमें पाठ को छिपाने की आवश्यकता है, इसके लिए हम पाठ-इंडेंट पैरामीटर (-900%) को एक नकारात्मक मान देते हैं, और पाठ छिपा होगा।
#menu {
प्रदर्शन: ब्लॉक;
पाठ-इंडेंट: -900%;
स्थिति: निरपेक्ष;
रूपरेखा: कोई नहीं;
}
# मेनू a: होवर
अब हम माउसओवर इवेंट द्वारा लिंक पर चित्र को स्थानांतरित करना चाहते हैं, इसके लिए हम निम्नलिखित कोड को CSS में जोड़ते हैं:
# मेनू a: होवर {
पृष्ठभूमि-स्थिति: बाएं नीचे;
}
# मेनू a: हॉवर स्पैन
माउसओवर इवेंट पर भी आपको टूलटिप प्रदर्शित करने की आवश्यकता होती है
#menu: होवर स्पैन {
प्रदर्शन: ब्लॉक;
}
# मेनू .होम
अब हमें मेनू आइटम को सही ढंग से व्यवस्थित करने की आवश्यकता है। सबसे पहले, तत्व के आकार और पृष्ठभूमि की छवि को इंगित करें, और फिर पोजिशनिंग करें, हम मेनू के दिखने से नैतिक संतुष्टि महसूस होने तक बाएं और ऊपर के मापदंडों को बदल देंगे:
# मेनू .होम {
चौड़ाई: 144px;
ऊँचाई: 58px;
पृष्ठभूमि: url (चित्र / होम.गिफ़) no-repeat;
बायां: 96px;
शीर्ष: 96 पीएक्स;
}
# मेनू .होम स्पैन
अब टूलटिप के लिए एक समान ऑपरेशन करते हैं
# मेनू .होम स्पैन {
चौड़ाई: 86 पीएक्स;
ऊंचाई: 14 पीएक्स;
पृष्ठभूमि: url (चित्र / होम-ओवर.गिफ़) no-repeat;
बाएं: 28 पीएक्स;
शीर्ष: -20 पीएक्स;
}
# मेनू
हमने .home तत्व के लिए जो कुछ किया था उसे कॉपी करें और इसे .about में बदल दें। हम आकार और स्थान को समायोजित करते हैं, हम पृष्ठभूमि को भी बदलते हैं।
#menu .about {
चौड़ाई: 131 पीएक्स;
ऊंचाई: 51 पीएक्स;
पृष्ठभूमि: url (चित्र / about.gif) no-repeat;
बायां: 338px;
शीर्ष: 97 पीएक्स;
}
#menu .about स्पैन {
चौड़ाई: 40 पीएक्स;
ऊंचाई: 12 पीएक्स;
पृष्ठभूमि: url (चित्र / के बारे में-over.gif) कोई दोहराना;
बायां: 44px;
शीर्ष: 54 पीएक्स;
}
#menu .rs
.Rs के लिए दोहराएं
#menu .ss {
चौड़ाई: 112px;
ऊंचाई: 47 पीएक्स;
पृष्ठभूमि: url (चित्र / rss.gif) नो-रिपीट;
बायां: 588px;
शीर्ष: 94 पीएक्स;
}
#menu .rs अवधि {
चौड़ाई: 92 पीएक्स;
ऊंचाई: 20 पीएक्स;
पृष्ठभूमि: url (चित्र / rss-over.gif) no-repeat;
बाएं: 26 पीएक्स;
शीर्ष: -20 पीएक्स;
}
सभी एक में
# मेनू {
सूची-शैली: कोई नहीं;
गद्दी: 0;
मार्जिन: 0;
चौड़ाई: 774px;
ऊंचाई: 210 पीएक्स;
पृष्ठभूमि: url (छवियां / मेनू-bg.jpg) नो-रिपीट;
स्थिति: रिश्तेदार;
}
# मेन्यू स्पैन {
प्रदर्शन: कोई नहीं;
स्थिति: निरपेक्ष;
}
#menu {
प्रदर्शन: ब्लॉक;
पाठ-इंडेंट: -900%;
स्थिति: निरपेक्ष;
रूपरेखा: कोई नहीं;
}
# मेनू a: होवर {
पृष्ठभूमि-स्थिति: बाएं नीचे;
}
#menu: होवर स्पैन {
प्रदर्शन: ब्लॉक;
}
# मेनू .होम {
चौड़ाई: 144px;
ऊंचाई: 58px;
पृष्ठभूमि: url (चित्र / होम.गिफ़) no-repeat;
बायां: 96px;
शीर्ष: 73 पीएक्स;
}
# मेनू .होम स्पैन {
चौड़ाई: 86 पीएक्स;
ऊंचाई: 14 पीएक्स;
पृष्ठभूमि: url (चित्र / होम-ओवर.गिफ़) no-repeat;
बाएं: 28 पीएक्स;
शीर्ष: -20 पीएक्स;
}
#menu .about {
चौड़ाई: 131 पीएक्स;
ऊंचाई: 51 पीएक्स;
पृष्ठभूमि: url (चित्र / about.gif) no-repeat;
बायां: 338px;
शीर्ष: 97 पीएक्स;
}
#menu .about स्पैन {
चौड़ाई: 40 पीएक्स;
ऊंचाई: 12 पीएक्स;
पृष्ठभूमि: url (चित्र / के बारे में-over.gif) कोई दोहराना;
बायां: 44px;
शीर्ष: 54 पीएक्स;
}
#menu .ss {
चौड़ाई: 112px;
ऊंचाई: 47 पीएक्स;
पृष्ठभूमि: url (चित्र / rss.gif) नो-रिपीट;
बायां: 588px;
शीर्ष: 94 पीएक्स;
}
#menu .rs अवधि {
चौड़ाई: 92 पीएक्स;
ऊंचाई: 20 पीएक्स;
पृष्ठभूमि: url (चित्र / rss-over.gif) no-repeat;
बाएं: 26 पीएक्स;
शीर्ष: -20 पीएक्स;
}
बस इतना ही, आप यहाँ मेनू का परीक्षण कर सकते हैं , और यहाँ उदाहरण डाउनलोड कर सकते हैं ।
मुफ्त अनुवाद: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
क्रोसपोस्ट: वेब 2.0 की शैली में सीएसएस मेनू