हाल ही में जावास्क्रिप्ट के साथ चार्ट बनाने की आवश्यकता दिखाई दी। नतीजतन, WHATWG और इसके विनिर्देशन से कैनवास तत्व मिला । बात बेहद आकर्षक है। आपको इन चीजों को आकर्षित करने की अनुमति देता है:

यह कुछ इस तरह से हो जाता है:
<Html>
<Head>
<script type = "application / x-javascript">
फ़ंक्शन ड्रा () {
var कैनवास = document.getElementById ("कैनवास");
var ctx = कैनवास.getContext ("2d");
ctx.fillStyle = "rgb (200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba (0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
</ Script>
</ Head>
<शरीर का भार = "ड्रा ()">
<कैनवास आईडी = "कैनवास" चौड़ाई = "300" ऊंचाई = "300"> </ कैनवास>
</ Body>
</ Html>
मोज़िला डेवलपर केंद्र पर विवरण से एक उदाहरण लिया गया है।
कुछ हद तक परेशान है कि इस तत्व के लिए मूल समर्थन केवल ओपेरा 9, फ़ायरफ़ॉक्स 1.5 और सफारी 2 में है। और आईई और 6 वें, और 7 वें बाकी हिस्सों में सामान्य से आगे है।
स्थिति पहले से ही इस तत्व के पहले लिखित एमुलेशन परतों द्वारा IE के लिए VML के माध्यम से मदद की जाती है।
- ExplorerCanvas - Google से एक परत का कार्यान्वयन। यह लगभग सभी कार्यक्षमता का समर्थन करता है, स्वचालित रूप से अपने स्वयं के तरीकों के साथ दस्तावेज़ के सभी <कैनवास> टैग का विस्तार करता है। यही है, यह पुस्तकालय को जोड़ने और किसी और चीज के बारे में चिंता न करने के लिए पर्याप्त है।
MooCanvas - एक ही ExplorerCanvas, लेकिन MooTools के प्रशंसकों के लिए संस्करण में। पिछले एक के विपरीत, यह स्वचालित रूप से दस्तावेज़ में एम्बेडेड नहीं है, लेकिन DOM के माध्यम से एक तत्व के निर्माण की आवश्यकता है:window.onload = function () {
IECanvas एमिल एक्लंड का एक रूपांतर है। यह सभी कार्यों का समर्थन नहीं करता है और पिछले वाले की तुलना में धीमा है।
var c = नया कैनवस ({
आईडी: 'कैनवास',
चौड़ाई: 500,
ऊँचाई: 500});
c.inject (document.body);
}
तो मूल रूप से, कार्य काफी वास्तविक हो जाता है।
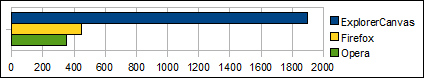
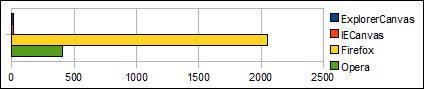
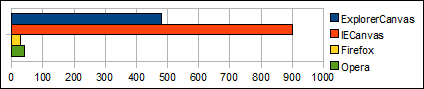
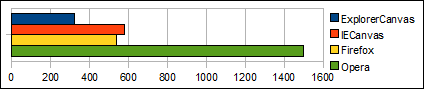
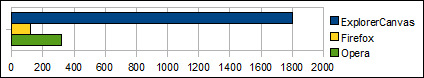
अंत में, कुछ दिलचस्प बेंचमार्क। मैंने इसे स्वयं किया था, इसलिए कुछ शोल संभव हैं, लेकिन प्रवृत्ति अभी भी देखी जाती है (मिलीसेकंड में सब कुछ):
300 यादृच्छिक शीर्ष बहुभुज

300 त्रिकोण

500 हलकों के साथ 200 सर्कल

400 छवियों 100x100 पारदर्शिता के बिना
(आईकैनवास यहां नहीं है क्योंकि यह ड्रॉइमेज का समर्थन नहीं करता है)

पारदर्शिता के साथ 400 चित्र 100x100