यह चौड़ाई 12.5px होनी चाहिए, लेकिन तब से हम केवल पूर्णांक मानों का उपयोग कर सकते हैं, फिर हमें मानों को गोल करना होगा। और फिर सवाल उठता है: गोल करने का कौन सा तरीका? बड़ा, छोटा या दोनों? मुझे लगता है कि परिणाम आपको पसंद करेंगे, मुझे आश्चर्य होगा।

नतीजतन, हमारे पास तीन पूरी तरह से अलग शिविर हैं।
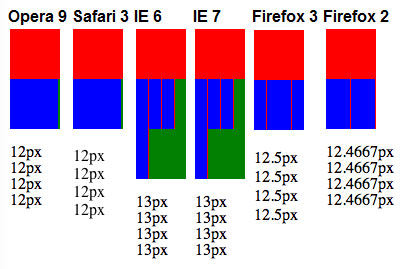
- नीचे राउंडिंग - ओपेरा और सफारी दोनों ने चौड़ाई मान को 12px तक बढ़ाया है। नतीजतन, ब्लॉकों के दाईं ओर 2-x स्थान अंतर (हरे रंग में चिह्नित) का गठन किया गया था। अगर आपने कभी सोचा है कि आपका खूबसूरत नेविगेशन पूरे कंटेनर को क्यों नहीं भरता है, तो अब आपको इसका जवाब पता है।
- राउंडिंग अप - 6 ठी और 7 वीं इंटरनेट एक्सप्लोरर की चौड़ाई 13px तक बढ़ जाती है, जिससे साइट संरचना का "ब्रेकडाउन" होता है।
- दोनों दिशाओं में गोलाई - फ़ायरफ़ॉक्स 2 और 3 दोनों दृष्टिकोणों को मिलाते हैं, कुछ ब्लॉकों की चौड़ाई को निचली तरफ, और अन्य को बड़े पर। एक पक्ष प्रभाव यह है कि ब्लॉक की चौड़ाई का अब एक अलग अर्थ है, इस तथ्य के बावजूद कि सीएसएस का समान मूल्य है। इसके अलावा, यदि आपको जावास्क्रिप्ट का उपयोग करके चौड़ाई मान मिलता है, तो यह 12.5px के बराबर होगा, आपको यह नहीं बताने देगा कि राउंडिंग किस तरीके से किया गया था। एक और अप्रिय क्षण है। फ़ायरफ़ॉक्स 3 गोलाई क्रम को बदलता है।
डेविड बैरन , मोज़िला डेवलपर्स में से एक, ने स्थिति को स्पष्ट किया:
- हम नीचे वर्णित सभी नियमों का पालन करने की कोशिश करते हैं, जो एक ही समय में संतुष्ट नहीं हो सकते:
1. बाहरी कंटेनर के एक किनारे से शुरू होने वाली 25% (उदाहरण के लिए) की चौड़ाई / ऊंचाई के साथ 4 आसन्न वस्तुएं दूसरे पर समाप्त होनी चाहिए। कोई मुफ्त या अतिरिक्त पिक्सेल नहीं दिखना चाहिए।
2. ऐसी वस्तुएं जो तार्किक रूप से समीप हों, उन्हें हमेशा एक दूसरे को स्पर्श करना चाहिए। गोलाई की त्रुटियों के परिणामस्वरूप कोई रिक्त स्थान या ओवरले नहीं होना चाहिए।
3. समान चौड़ाई वाली वस्तुओं को उन पिक्सेल की संख्या पर कब्जा करना चाहिए जो निर्दिष्ट थे।
4. वस्तुओं की सीमा धुंधली नहीं होनी चाहिए।
ये नियम उपयोगी हो सकते हैं, लेकिन बाकी को संतुष्ट करने के लिए उनमें से कम से कम एक बलिदान करना होगा।
मूल: सीएसएस में उप-पिक्सेल समस्याएं