
स्रोत: www.mollypages.org/misc/js.mp
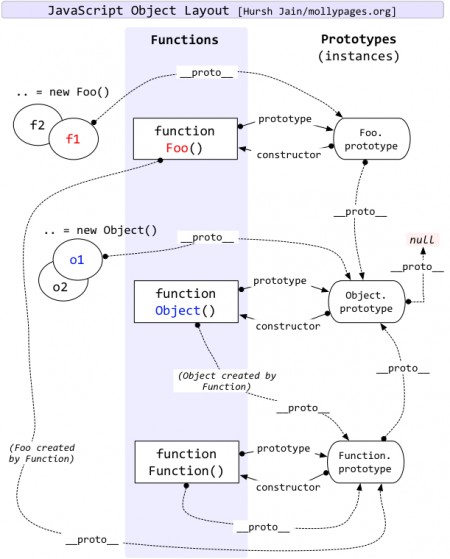
अगला पाठ से अंश हैं और वे "मैला" हो सकते हैं, इसलिए मैं तुरंत शाप न देने का सुझाव देता हूं, बल्कि सिर्फ ऊपर दिए गए आरेख का अध्ययन कर रहा हूं, क्योंकि इसके लिए लेख प्रकाशित किया गया है। यानी आपको आगे पढ़ना नहीं है, लेकिन यदि आप अभी भी स्पष्ट विसंगतियों को पढ़ते और देखते हैं और उनसे बहस कर सकते हैं, तो टिप्पणियों में चर्चा का स्वागत करते हैं ...
तो अनुवाद:
- सभी उदाहरणों को फ़ंक्शन ऑब्जेक्ट के प्रोटोटाइप से विरासत में मिला है जिसने उन्हें बनाया है।
- मोज़िला / कोनकोर में एक अंतर्निहित __proto__ संपत्ति है जो निर्माता फ़ंक्शन ऑब्जेक्ट के प्रोटोटाइप को इंगित करता है।
- __proto__ संपत्ति की उपस्थिति / अनुपस्थिति के बावजूद, मुख्य विचार यह है कि सभी ऑब्जेक्ट निर्माता फ़ंक्शन द्वारा इंगित ऑब्जेक्ट के प्रोटोटाइप का उपयोग करते हैं। डिफ़ॉल्ट रूप से ऑब्जेक्ट प्रोटोटाइप में एक कंस्ट्रक्टर प्रॉपर्टी होती है जो प्रोटोटाइप क्रिएटर फ़ंक्शन पर वापस जाती है।
- प्रोटोटाइप का उपयोग किसी फ़ंक्शन के विरासत में प्राप्त गुणों के लिए किया जा सकता है। फ़ंक्शन स्वयं संबंधित प्रोटोटाइप का उपयोग नहीं करता है!
समारोह फू () {}; var f1 = new foo ();
foo.prototype.x = "हैलो";
कंसोल.लॉग (f1.x); // नमस्ते
कंसोल.लॉग (foo.x); // अपरिभाषित
- डिफ़ॉल्ट रूप से ऑब्जेक्ट का प्रोटोटाइप उपयोगकर्ता द्वारा बनाई गई किसी अन्य ऑब्जेक्ट द्वारा प्रतिस्थापित किया जा सकता है। कंस्ट्रक्टर संपत्ति को मैन्युअल रूप से दूसरे के साथ प्रतिस्थापित किया जाना चाहिए:
समारोह फू () {}; var f1 = new foo ();
कंसोल.लॉग ('स्रोत>', f1.constructor, foo.prototyp.constructor, foo, f1.constructor === foo, foo.prototyp.constructor === foo);
foo.prototyp.constructor = वस्तु;
कंसोल.लॉग ('प्रोटोटाइप प्रतिस्थापन>', f1.constructor, foo.prototyp.constructor, ऑब्जेक्ट, f1.constructor === ऑब्जेक्ट, foo.prototyp.constructor === ऑब्जेक्ट);
foo.prototyp.constructor = फू
कंसोल.लॉग ('बैक>', f1.constructor, foo.prototyp.constructor, foo, f1.constructor === foo, foo.prototype.constructor === foo);
- सभी ऑब्जेक्ट स्वचालित रूप से अपने माता-पिता से एक श्रृंखला में प्रोटोटाइप के गुणों को पढ़ते हैं।
समारोह फू () {}; f1 = new foo (); f2 = new foo ();
foo.prototype.x = "हैलो";
कंसोल.लॉग (f1.x); // "हैलो"
कंसोल.लॉग (f2.x); // "हैलो"
f1.x = "अलविदा"; // सेटिंग F1.x "ओवरलैप्स" foo.prototyp.x केवल f1 के लिए
कंसोल.लॉग (f1.x); // "अलविदा"
कंसोल.लॉग (f2.x); // "हैलो"
हटाना f1.x // एक स्थानीय संपत्ति को हटाना
कंसोल.लॉग (f1.x) // "हैलो" ... foo.prototype.x वापस f1 के लिए "दृश्यमान" है
// संपत्ति को सीधे प्रोटोटाइप में सेट करने से सभी उदाहरणों में मूल्य बदल जाता है।
foo.prototyp.x = "अलविदा";
कंसोल.लॉग (f1.x); // "अलविदा"
कंसोल.लॉग (f2.x); // "अलविदा";
ऊपर दिए गए चित्र में, आप देख सकते हैं कि:
- समारोह .__ proto__ Function.prototype को इंगित करता है। तदनुसार: Function.constructor === फंक्शन फंक्शन कन्स्ट्रक्टर एक फ़ंक्शन है।
- वस्तु उदाहरण वस्तु == सत्य। इस तथ्य के आधार पर कि ऑब्जेक्ट .__ प्रोटो __.__ प्रोटो __। कंस्ट्रक्टर == ऑब्जेक्ट
लेकिन, फू इंस्टोफ फू == झूठा। क्योंकि फू अपनी स्वयं की प्रोटोटाइप श्रृंखला में एक निर्माता के रूप में मौजूद नहीं है।