 कटौती के तहत - आठ सेवाओं का विवरण जो एक वेब डेवलपर, लेआउट डिजाइनर या डिजाइनर के जीवन को काफी सुविधाजनक बना सकता है।
कटौती के तहत - आठ सेवाओं का विवरण जो एक वेब डेवलपर, लेआउट डिजाइनर या डिजाइनर के जीवन को काफी सुविधाजनक बना सकता है।
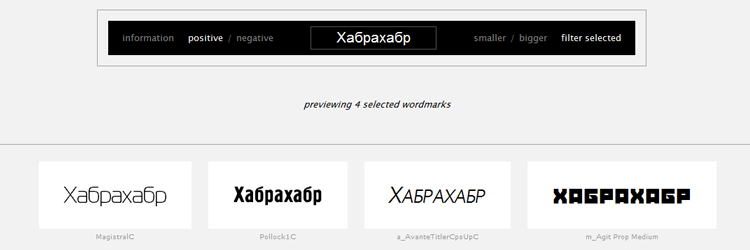
1. Wordmark.it

फ़ॉन्ट चयन के लिए सेवा Wordmark.it - आपको अपने कंप्यूटर पर स्थापित सभी फोंट के साथ दिए गए वाक्यांश की वर्तनी देखने की अनुमति देता है। जल्दी से लोड, सुविधाजनक फिल्टर। क्षमा करें, पृष्ठभूमि के रंग और अक्षरों को सेट करने का कोई तरीका नहीं है।
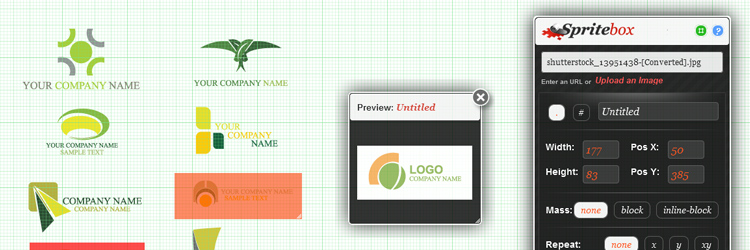
2. स्प्राइटबॉक्स

स्प्राइटबॉक्स को स्प्राइट में "स्लाइसिंग" चित्रों के लिए डिज़ाइन किया गया है। एक चित्र अपलोड करें, वांछित क्षेत्रों का चयन करें, कुछ क्लिक - और आपके पास स्प्राइट के लिए तैयार सीएसएस शैलियों हैं।
CSS स्प्राइट्स एक बड़ी छवि बनाकर, बड़ी संख्या में छोटी छवियों का प्रतिनिधित्व करते हैं, जो लोडिंग समय और सर्वर संसाधनों को बचाता है (अनुरोध सभी के बजाय केवल एक छवि जाता है)।
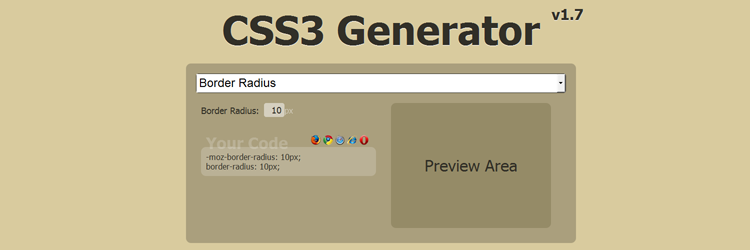
3. CSS3 जेनरेटर

CSS3 जनरेटर आपको CSS3 सुविधाओं का सक्षम रूप से उपयोग करने में मदद करेगा: उपलब्ध CSS3 शैलियों की एक सूची दिखाएं, उनके लिए क्रॉस-ब्राउज़र कोड बनाएं, आपको बताएंगे कि कौन से ब्राउज़र इन शैलियों का समर्थन करते हैं या समर्थन नहीं करते हैं।
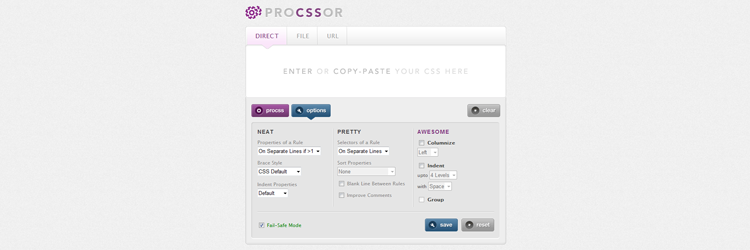
4. प्रोसीजर

ProCSSor सीएसएस शैलियों की जाँच / स्वरूपण के लिए एक उपकरण है। अपनी शैलियों को डाउनलोड करें। एसकेएस, स्वरूपण सेटिंग्स चुनें और आउटपुट पर एक सुंदर वैध सीएसएस-कोड प्राप्त करें।
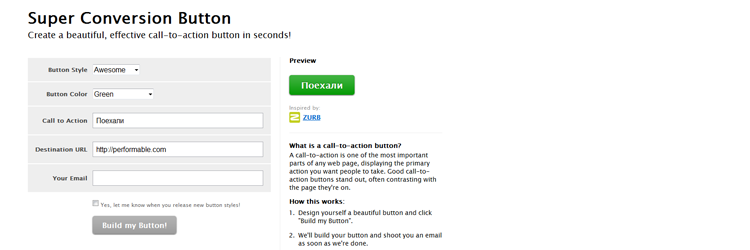
5. सुपर रूपांतरण बटन

सुपर रूपांतरण बटन जल्दी से बटन डिजाइन बनाने के लिए एक उपकरण है। बस स्टाइल, रंग, टेक्स्ट लेबल आदि चुनें।
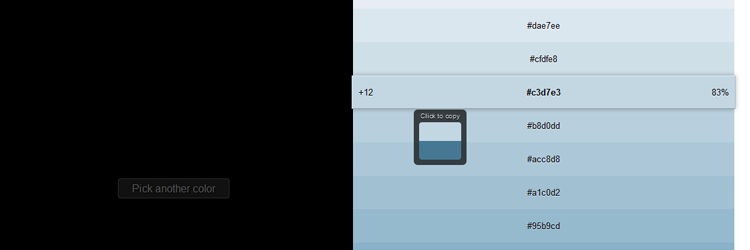
6. 0 से 255

0 से 255 - रंगों के रंगों का चयन करने के लिए एक सरल और सुविधाजनक सेवा। मुझे लगता है कि स्क्रीनशॉट से सब कुछ स्पष्ट है।
7. फ्रेम बॉक्स

फ़्रेम बॉक्स - तथाकथित "वायरफ्रेम" बनाने के लिए एक सेवा - तालिकाओं के संरचनात्मक आरेख। डिजाइन चरण में एक बहुत ही उपयोगी चीज नई साइटों या किसी वेब इंटरफेस का मार्कअप है। बनाई गई योजनाओं को बचाया जा सकता है, साथ ही उनसे लिंक भी साझा किया जा सकता है।
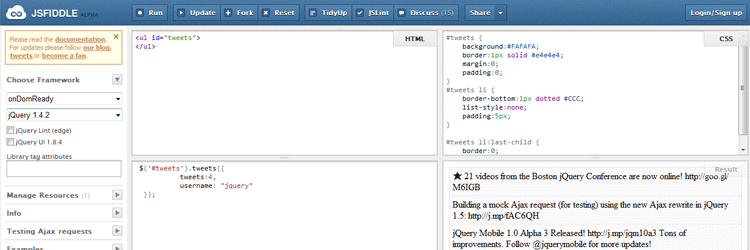
8. jsFiddle

JsFiddle सेवा वेब डेवलपर्स के लिए एक प्रकार का सैंडबॉक्स है। विंडो के कामकाजी भाग को 4 भागों में विभाजित किया गया है: HTML, CSS, JavaScipt और परिणाम। बाईं ओर स्थित मेनू में, जेएस फ्रेमवर्क, इसके लिए पुस्तकालय, एचटीएमएल विनिर्देश, आदि का चयन करें। कार्यक्षेत्र के संगत भागों में, हम कोड लिखते हैं - और तुरंत समाप्त परिणाम देखते हैं। परियोजनाओं को बचाया और साझा किया जा सकता है।
सेवाओं का चयन यहां से लिया गया है , आपके ध्यान के लिए धन्यवाद, मुझे आशा है कि लेख उपयोगी था।
एलेग्रीप - संक्रमित - सेपल्स