 jQuery 1.5 उपयोग करने के लिए तैयार है!
jQuery 1.5 उपयोग करने के लिए तैयार है!
इस लंबे समय से प्रतीक्षित रिलीज ने टीम को काफी प्रयास करने के लिए मजबूर किया। इसलिए, उन्हें बहुत धन्यवाद!
लदान
आमतौर पर, jQuery का उपयोग करने के लिए दो विकल्प हैं - न्यूनतम और अनपैक्ड (डिबगिंग और सीखने के लिए)।
- jQuery के न्यूनतम (29kb गज़्ड )
- jQuery के नियमित (207kb)
आप अपनी परियोजना में सीधे इन यूआरएल का उपयोग कर सकते हैं, जिससे jQuery के फास्ट लोडिंग से जुड़े सभी प्रदर्शन लाभ प्राप्त होंगे।
आप Microsoft और Google के CDN से jQuery भी डाउनलोड कर सकते हैं:
- Microsoft CDN: http://ajax.microsoft.com/ajax/jQuery/jquery-1.5.min.js
- Google CDN: https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
रिलीज के बारे में
इस रिलीज़ में, 83 त्रुटियां और कुल मिलाकर 460 बंद टिकट तय किए गए थे।
परीक्षण सूट (जिसमें अब 4437 परीक्षण शामिल हैं) jQuery चलाने वाले सभी ब्राउज़रों में सफलतापूर्वक चलता है। विकास टीम ने आश्वासन दिया कि परीक्षण निम्नलिखित ब्राउज़रों में सफल रहे:
- सफारी 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- ओपेरा 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6/7/8
- फ़ायरफ़ॉक्स 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- क्रोम 8.0.552.215 / 8.0.552.237 / 9.0.597.67 बीटा / 10.0.642.2 देव
खबर को ऑफसाइट पर लिंक करें: http://blog.jquery.com/2011/01/31/jquery-15-released/
एपीआई प्रलेखन पारंपरिक रूप से साइट पर पाया जा सकता है: jQuery 1.5 एपीआई प्रलेखन ।
आगामी रिलीज़ का पूरा शेड्यूल यहां पाया जा सकता है । अब टीम पहले की तुलना में अधिक बार jQuery के प्रमुख संस्करणों को जारी करने की योजना बना रही है (जैसे, पिछली योजना के खिलाफ कई बार - प्रति वर्ष 1)।
तो, आगे की हलचल के बिना, jQuery 1.5 में नया क्या है?
पूरा अजाक्स पुनर्चक्रण
इस रिलीज में सबसे बड़ा बदलाव अजाक्स मॉड्यूल का नया स्वरूप है। यह आपको एपीआई से उच्च स्तर की स्थिरता सुनिश्चित करने के साथ-साथ इस मॉड्यूल के पुराने संस्करण में हुए कई छेदों को ठीक करने की अनुमति देता है।
शायद सबसे बड़ा परिवर्तन jQuery.ajax (या jQuery.get, jQuery.post, आदि) के साथ है। अब, इस विधि का परिणाम एक jXHR वस्तु देता है जो विभिन्न प्लेटफार्मों के बीच XMLHttpRequest ऑब्जेक्ट के साथ स्थिरता सुनिश्चित करता है (जो अब आपको JSONP अनुरोधों के व्यवधान के कारण पहले असंभव कार्य करने की अनुमति देता है)।
नई jXHR ऑब्जेक्ट के बारे में अधिक जानकारी jQuery.ajax () प्रलेखन में पाई जा सकती है।
अधिक सुसंगत एपीआई के अलावा, अजाक्स प्रणाली अब और अधिक विस्तार योग्य है, जिससे आप सभी प्रकार के प्रसंस्करण, फिल्टर और ट्रांसपोर्ट संलग्न कर सकते हैं। इन परिवर्तनों को नए कार्यान्वयन के साथ बातचीत करते हुए, अजाक्स के लिए नई पीढ़ी के प्लगइन्स के लिए आधार प्रदान करना चाहिए। अधिक जानकारी अजाक्स विस्तार प्रलेखन में पाई जा सकती है।
टीम अजाक्स एपीआई की सक्रियता पर सक्रिय रूप से काम कर रही है और अगर आपको कुछ कहना है, तो कृपया बेझिझक jQuery आईडी फोरम से संपर्क करें
आस्थगित वस्तु
पुन: डिज़ाइन किए गए अजाक्स मॉड्यूल के साथ, एक नई सुविधा, तथाकथित "लंबित वस्तुएं" (वैसे, प्रॉमिस / ए के आधार पर - - लगभग। अनुवाद।), भी उपलब्ध हो गई। यह एपीआई आपको परिणामी डेटासेट के साथ काम करने की अनुमति देता है, जो वास्तव में अभी तक मौजूद नहीं है (उदाहरण के लिए, एक अतुल्यकालिक अजमेर अनुरोध का परिणाम)। यह अतिरिक्त रूप से कई ईवेंट हैंडलर्स (जो पहले अजाक्स एपीआई में संभव नहीं था) को संलग्न करने की क्षमता प्रदान करता है।
उदाहरण के लिए, नए jQuery Ajax API के साथ अब निम्नलिखित ऑपरेशन संभव हैं:
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
आप jQuery.Deferred का उपयोग करके अपनी खुद की "आस्थगित वस्तुएं" भी बना सकते हैं। आपको ऑब्जेक्ट्स के लिए दस्तावेज़ में अधिक जानकारी मिल जाएगी।
jQuery.sub ()
jQuery अब एक नया तरीका प्रदान करता है जिसके द्वारा आप jQuery बना और संशोधित कर सकते हैं और पूर्ण jQuery एपीआई का उपयोग करके सब कुछ कर सकते हैं। उदाहरण के लिए, आप इसका उपयोग अपने स्वयं के jQuery तरीकों को ओवरराइड करने के लिए कर सकते हैं, वास्तव में उन तरीकों को प्रभावित किए बिना, जिनके साथ अन्य उपयोगकर्ता काम कर सकते हैं, या यहां तक कि आपके प्लग इन के लिए एन्कैप्सुलेटेड API भी बना सकते हैं, जो नाम टकराव से बचा जाता है।
एक दृश्य प्रदर्शन के लिए, यहां एक प्लगइन बनाने का एक उदाहरण है जो उन तरीकों को एन्क्रिप्ट करता है जो किसी अन्य प्लगइन के साथ संघर्ष नहीं करते हैं:
* इस सोर्स कोड को सोर्स कोड हाइलाइटर के साथ हाइलाइट किया गया था।
- ( फ़ंक्शन () {
- // उप का उपयोग करके jQuery की एक प्रति बनाएं ()
- var plugin = jQuery.sub ();
- // नई प्लगइन विधियों के साथ परिणामी प्रतिलिपि की संभावनाओं का विस्तार करें
- plugin.fn.extend ({
- खुला: फ़ंक्शन () {
- इसे वापस करें .show ();
- }
- करीब: फ़ंक्शन () {
- इसे वापस करो।
- }
- });
- // हमारे प्लगइन को मूल jQuery कॉपी में जोड़ें
- jQuery.fn.myplugin = function () {
- यह .addClass ( "प्लगइन" );
- // सुनिश्चित करें कि हमारा प्लगइन jQuery का हमारा "कॉपी किया गया" संस्करण लौटाता है
- वापसी प्लगइन ( यह );
- };
- }) ();
- $ ( दस्तावेज़ )। पहले से ही ( फ़ंक्शन ) ({
- // प्लगइन को कॉल करें, खुली विधि पहले से मौजूद है
- $ ( '# मेन ' ) .myplugin ()। ओपन ();
- // चेतावनी: कॉलिंग $ ("# मुख्य")। ओपन () काम नहीं करेगा, क्योंकि ओपन () विधि मौजूद नहीं है!
- });
एपीआई दस्तावेज में jQuery.sub () के बारे में अधिक जानकारी भी पाई जा सकती है।
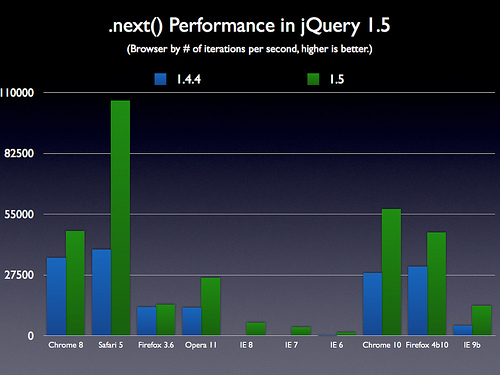
क्रॉस एन्यूमरेशन परफॉर्मेंस
इस रिलीज़ में कई आम तौर पर उपयोग की जाने वाली विधियों में भी सुधार किया गया है: .children (), .prev (), andnext ()। प्रसंस्करण गति में अंतर जो हम पहले से ही देख सकते हैं वह बहुत महत्वपूर्ण है (शायद बहुत तेजी से, ब्राउज़र पर भी निर्भर करता है)।



प्रदर्शन परीक्षण या नंगे नंबर
सिस्टम बनाएं
खैर, और अंत में, आंतरिक jQuery निर्माण प्रणाली के बारे में बनाया गया था। टीम ने उत्कृष्ट NodeJS जावास्क्रिप्ट ढांचे के संबंध में पूरी निर्माण प्रक्रिया को मानकीकृत करने का काम किया। उनके अनुसार, टीम विशेष रूप से जावा / राइनो सिस्टम पर कम निर्भरता से प्रसन्न है, भविष्य के जावास्क्रिप्ट वातावरण पर ध्यान केंद्रित करना चाहिए (क्या हमें वास्तव में सर्वर-साइड jQuery कार्यान्वयन के लिए इंतजार करना चाहिए? - लगभग अनुवाद।)।
इसके साथ ही, Google क्लोजर कंपाइलर से UglifyJS में संक्रमण भी किया गया था । इसके अलावा, फ़ाइल आकार के मामले में बेहतर के लिए परिवर्तन देखा गया, और इसलिए डेवलपर्स इस संक्रमण से और भी अधिक संतुष्ट हैं।
खैर, और, निश्चित रूप से, jQuery टीम सक्रिय रूप से सभी को jQuery कर्नेल का समर्थन करने में सहायता करने के लिए आमंत्रित करती है।
कम लिखो, और करो!