
मानचित्रण सेवा - क्यों? ठीक है, उदाहरण के लिए, मैं हमारे छोटे से प्रांत में 10 साल तक रहा, और फिर मैंने इसे ले लिया और मॉस्को चला गया, और मेरे लिए सब कुछ बहुत नया है। और जहां दुकानें, गेंदबाजी गली, कैफे, अवकाश पार्क हैं - आपको यह जानना होगा कि मास्को वेतन कहां खर्च करना है। लेकिन परेशानी यह है कि आप कैसे जानते हैं? वहाँ एक येलो पेज डायरेक्टरी हुआ करती थी, और एक नक्शा और सब कुछ पते से था। कुछ खोजने में बहुत समय लगा। अब सब कुछ बहुत आसान हो गया है। यहाँ एक महान उदाहरण है: http://www.pushkino.org/ । लेकिन वह सब से बहुत दूर है।
मैं वास्तविक समय में मौसम, आग, ट्रैफिक जाम (वैसे!) को ट्रैक कर सकता हूं।
मेरा ग्राहक अपना पता दर्ज नहीं कर सकता है, लेकिन बस इसे नक्शे पर अंकित कर सकता है और मुझे पता चल जाएगा कि उसे माल कहां पहुंचाना है - क्या एक अच्छा समाधान है, यह सब आवश्यक नहीं है - "मार्शल ब्लेकर एवेन्यू, 43, सेंट पीटर्सबर्ग, रूस"।
उदाहरण के लिए कार्य
व्यावहारिक रूप से पता लगाना बेहतर है, इसलिए कौशल हासिल करने के लिए एक उदाहरण कार्य करें। यहाँ एक नमूना कार्य योजना है:
- एक कार्ड प्रिंट करें (आपको करना है!)
- शहर निर्धारित करें
- मानचित्र को शहर में ले जाएं
- मार्कर का पता
- जानकारी जोड़ें
- एक कार्ड प्रिंट करें (आपको करना है!)
- जानकारी के साथ मार्कर सहेजें (जब आप इस पर क्लिक करते हैं, तो इसे प्रदर्शित करें)
- पाइलिंग (यानी क्लस्टरिंग) मार्कर से बचें।
कैसे करें?
एपीआई कुंजी
V.3 के लिए आवश्यक नहीं है
मैप \ _ मार्कर / सूचना

काम के लिए, हमें 3 मुख्य वस्तुओं की आवश्यकता है। पहला नक्शा है।
मानचित्र निर्माण बहुत सरल है। हम कुछ विशिष्ट कंटेनर:
<div id="map_canvas"></div>
स्क्रिप्ट कनेक्ट करें:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
हम नक्शे को प्रारंभिक करते हैं:
function initialize() { var myLatlng = new google.maps.LatLng(-34.397, 150.644); var myOptions = { zoom: 8, center: myLatlng, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); }
केंद्र: myLatlng मानचित्र के केंद्र के निर्देशांक हैं
ज़ूम इनिशियलाइज़ेशन में वृद्धि है
mapTypeId - प्रकार (राजनीतिक, भौतिक, संकर)
कार्ड तैयार है!
दूसरा लेबल है :
var marker = new google.maps.Marker({ position: myLatlng, map: map, title:"Hello World!" });
स्थिति - लेबल के वास्तविक निर्देशांक
मैप - लेबल पर जगह देने के लिए कौन सा मैप है
शीर्षक - होवर पर, यह "हैलो वर्ल्ड!" लिखेगा।
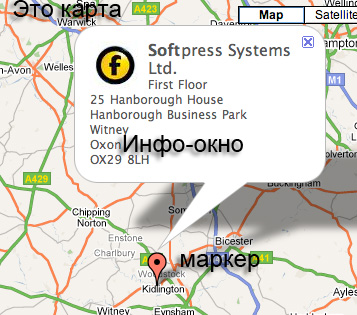
InfoWindow
var contentString = '<div id="content"> </div>'; var infowindow = new google.maps.InfoWindow({ content: contentString }); var marker = new google.maps.Marker({ position: myLatlng, map: map, title: 'Uluru (Ayers Rock)' }); google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); });
सामग्री - लेबल में सामग्री
google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); });
- लेबल पर क्लिक करते समय, मार्कर के संदर्भ में मानचित्र के नक्शे पर जानकारी के साथ एक विंडो दिखाएं।
जियोकोडिंग
जियोकोडिंग सिर्फ एक महान पुस्तकालय है जो आपको सिर्फ 2 चीजें करने की अनुमति देता है:
- किसी चीज़ के नाम से, उसे मानचित्र पर ढूंढें और निर्देशांक की रिपोर्ट करें
- निर्देशांक द्वारा, उन सभी चीजों की रिपोर्ट करें जो इन निर्देशांक पर हैं।
अनुरोध इस तरह दिखता है। उदाहरण के लिए, हम यह पता लगाना चाहते हैं कि इवानोव कहाँ स्थित है। हम एक अनुरोध लिखते हैं:
http://maps.googleapis.com/maps/api/geocode/json?address= इवानोवो और सेंसर = गलत और भाषा = एन
और जवाब में आता है:
{ "status": "OK", "results": [ { "types": [ "locality", "political" ], "formatted_address": " , , ", - "address_components": [ { - "long_name": " ", "short_name": " ", "types": [ "locality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_2", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_1", "political" ] }, { "long_name": "", "short_name": "RU", "types": [ "country", "political" ] } ], "geometry": { "location": { - "lat": 56.9924086, "lng": 40.9677888 }, "location_type": "APPROXIMATE", "viewport": { - "southwest": { "lat": 56.9699256, "lng": 40.9265167 }, "northeast": { "lat": 57.0148916, "lng": 41.0090609 } }, "bounds": { - "southwest": { "lat": 56.9699256, "lng": 40.9265167 }, "northeast": { "lat": 57.0148916, "lng": 41.0090609 } } } } ] }
सभी आकर्षण यह है कि किसी भी भाषा (इवानोव, इवानोवो, <एक अरबी लिपि>) में पता पैरामीटर में एक मूल्य को प्रसारित करना संभव है, यह और भी बेहतर है कि सेंट पीटर्सबर्ग के लिए "सेंट पीटर्सबर्ग" और "पीटर" रोल। सच है, दोष हैं: इवानो-फ्रैंकिवस्क के मेरे गृहनगर ने इवानो-फ्रैंकिवस्क को यूक्रेनी तरीके से कॉल किया।
दूसरी संभावना निर्देशांक द्वारा पता लगाने की है:
http://maps.googleapis.com/maps/api/geocode/json?latlng=55.75320193022759,37.61922086773683&sensor=false&language=ru
हमें मिलता है:
{ "status": "OK", "results": [ { "types": [ "street_address" ], "formatted_address": " ., 3, , , 109012", "address_components": [ { "long_name": "3", "short_name": "3", "types": [ "street_address" ] }, { "long_name": " .", "short_name": " .", "types": [ "route" ] }, { "long_name": "", "short_name": "", "types": [ "sublocality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "locality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_2", "political" ] }, { "long_name": "", "short_name": "", "types": [ "administrative_area_level_1", "political" ] }, { "long_name": "", "short_name": "RU", "types": [ "country", "political" ] }, { "long_name": "109012", "short_name": "109012", "types": [ "postal_code" ] } ], "geometry": { "location": { "lat": 55.7546971, "lng": 37.6215214 }, "location_type": "ROOFTOP", "viewport": { "southwest": { "lat": 55.7515495, "lng": 37.6183738 }, "northeast": { "lat": 55.7578447, "lng": 37.6246690 } } } }, { ...
सुपर! अपने पते को इंगित करने के लिए, आप बस अपने घर पर क्लिक कर सकते हैं, एक अपार्टमेंट जोड़ सकते हैं - और वह सब। कभी-कभी यह काम नहीं करता है, उदाहरण के लिए, अगर घर एक-दूसरे के करीब खड़े होते हैं और 1 ऑब्जेक्ट के रूप में पढ़े जाते हैं, और 2-3 नहीं, तो उनका एक पता होगा। यह विशेष रूप से बुरा है जब वे सड़कों के चौराहे पर होते हैं, और एक घर एक सड़क से संबंधित होता है, और दूसरा सीधा, लेकिन मुझे लगता है, यदि आवश्यक हो, तो आप सड़क को निर्दिष्ट कर सकते हैं, और पहले से ही घर और अपार्टमेंट को चला सकते हैं। स्मार्टफोन के लिए बहुत सुविधाजनक समाधान।
वैसे, डेटा प्राप्त करने के लिए jquery $ .getJSON का उपयोग न करें, जियोकोडर वर्ग ( http://code.google.com/apis/maps/documentation/javascript/reference.html#Geocoder ) का उपयोग करें, यह बेहतर है (अर्थात) इसका मतलब गेटजॉन मेरे लिए काम नहीं करता है)।
और अब इतना अच्छा नहीं है। जियोकोडर - फ़ंक्शन कितना शांत है कि आप इसे प्रति दिन केवल 2500 अनुरोधों का उपयोग कर सकते हैं। Google Google API Key Premier को $ 10,000 प्रति वर्ष से प्रदान करता है, और फिर हर दिन "कूल" ऐड-ऑन के एक गुच्छा के साथ सीमा 100 हजार अनुरोध होगी, लेकिन मैं उन्हें बर्दाश्त नहीं कर सकता।
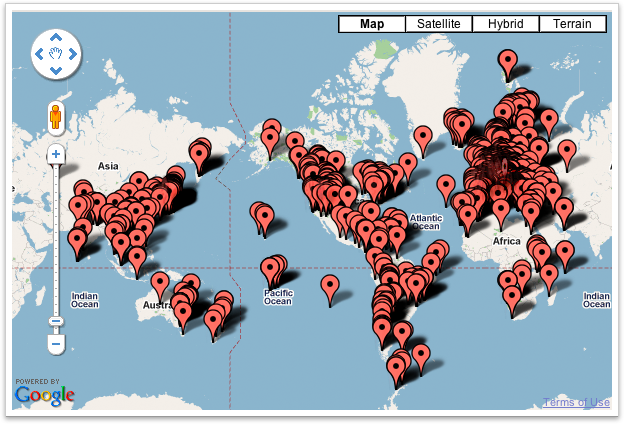
Markercluster
जब बहुत सारे मार्कर होते हैं, तो यह निश्चित रूप से भयानक लगता है। इसलिए, इन सभी मार्करों को क्लस्टर करना अच्छा होगा। यहाँ हेब्रे पर मैंने पहले ही इस बारे में एक चर्चा देखी: http://habrahabr.ru/blogs/google/28621/
सामान्य तौर पर, एक महान उपकरण होता है (और यहाँ http://code.google.com/apis/maps/articles/toomanymarkers.html का पूरा सेट है) जो हमें मार्कर को डराते हुए भीड़ को रोकने में मदद करता है।
करने के लिए:

के बाद:

यह वही है जो हमें चाहिए।
इस लाइब्रेरी को यहाँ डाउनलोड किया जा सकता है: http://google-maps-utility-library-v3.googlecode.com/svn/trunk/
कैसे उपयोग करें
पुस्तकालय जोड़ें
<script type="text/javascript" src="/Media/script/map/markerclusterer_packed.js"></script>
हम मानचित्र में जोड़े बिना मार्करों की एक सरणी बनाते हैं:
var markers = []; var marker = new google.maps.Marker({ position: latlng }); markers.push(marker); markerClusterer = new MarkerClusterer(_this.map, markers, { maxZoom: 13, gridSize: 50, styles: null });
maxZoom - अधिकतम ज़ूम जिस पर हम अभी भी समूह मार्कर, आगे - अब नहीं।
ग्रिडसाइज़ - ग्रिड सेल का आकार, छोटा मूल्य, ग्रिड समूह का छोटा
शैलियों - अतिरिक्त शैलियों
उदाहरण से कोड
मैं यहां यह नहीं बताऊंगा कि कैसे इकट्ठा करना है, वास्तव में सभी उपकरण तैयार हैं, मैं स्रोतों को लिंक दूंगा, और कुछ चीजों पर टिप्पणी करूंगा।
बहुत कम सर्वर कोड (asp.net mvc) है, केवल 4 अनुरोध:
- पेज ही
- सभी टोकन प्राप्त करें (जसन में)
- फ़ाइल अपलोड करें (ajaxUploader के माध्यम से) और चित्र के लिए एक लिंक प्राप्त करें
- डेटाबेस में मार्कर को बचाएं (json result = ok output)
मुख्य jquery कोड (यहाँ पूर्ण में: cocosanka.ru/media/script/map/map.js ) टिप्पणियाँ हैं, और वह सब।
स्पष्टीकरण की आवश्यकता वाले कुछ कार्य:
सीमाओं के साथ ज़ूम मान की गणना
(यहां से लिया गया: http://groups.google.com/group/google-maps-js-ap-v3/browse_thread/thread/43958790eafe037f/66e889029c555bb?fwc=2 )
this.getZoom = function (bounds) { var width = $(".map").width(); var height = $(".map").height(); var dlat = Math.abs(bounds.getNorthEast().lat() - bounds.getSouthWest().lat()); var dlon = Math.abs(bounds.getNorthEast().lng() - bounds.getSouthWest().lng()); var max = 0; if (dlat > dlon) { max = dlat; } else { max = dlon; } var clat = Math.PI * Math.abs(bounds.getSouthWest().lat() + bounds.getNorthEast().lat()) / 360.; var C = 0.0000107288; var z0 = Math.ceil(Math.log(dlat / (C * height)) / Math.LN2); var z1 = Math.ceil(Math.log(dlon / (C * width * Math.cos(clat))) / Math.LN2); //18 – zoom google.maps return 18 - ((z1 > z0) ? z1 : z0); }
"कूद" मार्कर के लिए फ़ंक्शन:
this.toggleBounceMarker = function() { if (_this.setMarker.getAnimation() != null) { _this.setMarker.setAnimation(null); } else { _this.setMarker.setAnimation(google.maps.Animation.BOUNCE); } }
पता प्राप्त करना:
this.SetAddresses = function (results) { $(".address_list").show(); $(".address_list").empty(); var addressText = _this.ComposeAddress(results[0]); ... } // this.ComposeAddress = function (item) { retAddress = ""; $.each(item.address_components, function (i, address_item) { var isOk = false; $.each(address_item.types, function (j, typeName) { // () - administrative_level_2 if (typeName != "street_address" && typeName != "locality") { isOk = true; } }); if (isOk) { if (retAddress == "") { retAddress = address_item.long_name; } else { retAddress = retAddress + ", " + address_item.long_name; } } }); return retAddress; }
कुल मिलाकर
Google मैप्स एपीआई एक बहुत ही शांत और सुविधाजनक चीज है जो उपयोग करना और समझना आसान है। केवल एक चीज जो खराब है वह रूस में क्षेत्रों का खराब कवरेज है, इसलिए जो सेवाएं आउटबैक google.maps में उपयोग की जानी चाहिए, वे अभी भी कम रुचि रखते हैं, लेकिन बड़े शहरों (विशेष रूप से मास्को और सेंट पीटर्सबर्ग), साथ ही साथ यूक्रेन के लिए, सब कुछ ठीक है।
जियोकोडिंग एक बहुत ही उपयोगी चीज है और अगर सही तरीके से इस्तेमाल किया जाए तो वे उस पैसे को खर्च कर सकते हैं जो वे इसके लिए पूछते हैं (ठीक है, या तो माइक्रोसॉफ्ट या यांडेक्स के पास
उदाहरण \ स्रोत
आप यहां एक जीवंत उदाहरण देख सकते हैं: http://cocosanka.ru/map (यदि जियोकोडिंग में सीमा समाप्त हो गई है तो यह काम करना बंद कर सकता है)। शहर में प्रवेश करें, फिर मार्कर खींचें, फिर चित्र अपलोड करें और सहेजें। मार्करों पर क्लिक करने पर, चित्र प्रदर्शित होते हैं।
स्रोत: https://bitbucket.org/chernikov/citylocator