ट्रिक एक
बहुत से लोग यह नहीं जानते हैं कि <html> , <head>, और <body> टैग का उपयोग करना वैकल्पिक है, इसलिए निम्नलिखित कोड बिल्कुल काम करेंगे।
<!DOCTYPE html> <title>Example</title>
भले ही उदाहरण HTML5 DOCTYPE का उपयोग करता है, HTML में 4.01 DOCTYPE सब कुछ इसी तरह से काम करेगा। ऐसा इसलिए है क्योंकि प्रतिपादन के दौरान ऊपर वर्णित टैग नहीं मिल रहे हैं, ब्राउज़र उन्हें स्वयं उत्पन्न करेगा। और जब से वे उत्पन्न होंगे, तब सीएसएस शैली उन पर लागू की जा सकती है, इसलिए निम्नलिखित कोड काम करेंगे:
<!DOCTYPE html> <title>Example</title> <style> html { background: red; } body { background: blue; margin: 0 auto; width: 30em; } </style>
यह ध्यान देने योग्य है कि उदाहरण में DOCTYPE तत्व भी नहीं है, लेकिन वास्तविक साइटों के लिए ऐसा करना असंभव है, क्योंकि इस मामले में पृष्ठ संगतता मोड में लोड किया जाएगा।
दूसरी चाल
RFC 5988 के अनुसार , एक HTTP लिंक हेडर है जो आपको पेज कोड में शामिल होने के बजाय HTTP हेडर में <लिंक> तत्वों को अग्रेषित करने की अनुमति देता है।
यह इस तरह दिखता है:
Link: <some-document.html>;rel=prefetch
जो के लिए एक अनुरूप होगा
<link href="some-document.html" rel="prefetch">
तदनुसार, शैली फ़ाइलों को इस तरह से जोड़ा जा सकता है।
Link: <magic.css>;rel=stylesheet
लेकिन व्यवहार में, इसका उपयोग इस प्रकार किया जा सकता है:
<?php header('Link: <demo.css>;rel=stylesheet'); ?>
शैली फ़ाइल इस प्रकार है:
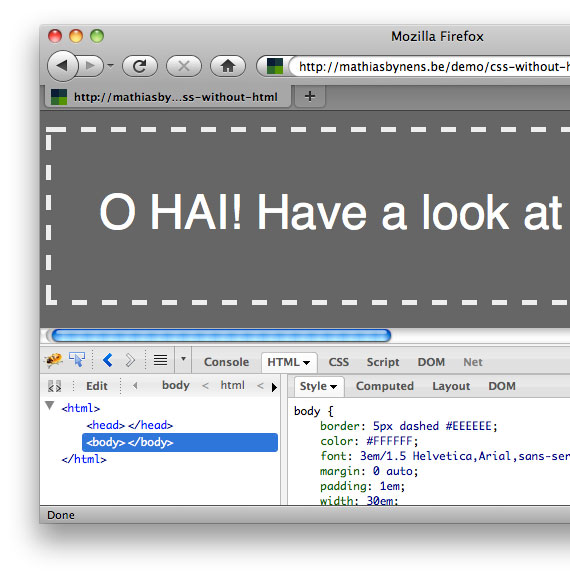
html { background: #666; padding: 1em; } body { border: 5px dashed #eee; color: #fff; font: 3em/1.5 Helvetica, Arial, sans-serif; padding: 1em; width: 30em; margin: 0 auto; } body::after { content: 'O HAI! Have a look at my source code :)'; /* This needs to be on the ::after (and not just on `body`) for it to work in Firefox 3.6.x. */ }
लेकिन संक्षेप में यह एक सिद्धांत है। व्यवहार में, लिंक हैडर केवल ओपेरा और फ़ायरफ़ॉक्स द्वारा समर्थित है। यदि दिलचस्पी है, तो यहां वेबकिट और IE में बग की जानकारी दी गई है।
खैर, वास्तव में क्या होता है: