कोड:
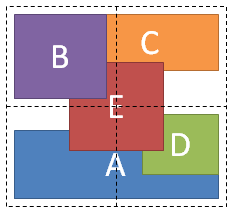
<div id="grid"> <div id="A">A</div> <div id="B">B</div> <div id="C">C</div> <div id="D">D</div> <div id="E">E</div> </div>
आवश्यक परिणाम:

मूल समाधान कल या पहले प्रस्तुत किया जाएगा यदि कोई टिप्पणी में इसके बारे में लिखता है।
पुनश्च: समाधान यहाँ प्रस्तुत है habrahabr.ru/blogs/css/109276