डिस्क्लेमर: पोस्ट मुख्य रूप से उन डेवलपर्स के लिए लक्षित है जो .Net स्टैक पर काम करते हैं और आमतौर पर इस बात से अवगत नहीं होते हैं कि अन्य आईडीई हैं जो विज़ुअल स्टूडियो की तुलना में कुछ कार्यों के लिए अधिक उपयुक्त हैं।
लेख छोटा होगा, बल्कि विज्ञापन होगा। डिस्क्लेमर - मुझे जेटब्रेन से कोई लेना-देना नहीं है, लेकिन आईडीई वास्तव में बहुत अच्छा है; और कई लोगों के लिए यह जीवन को बहुत सुविधाजनक बना देगा। अपराधी का संदर्भ वॉयला है ।
सिंहावलोकन
मैं इसके सभी फायदों के बारे में विस्तार से नहीं बताने जा रहा हूँ, क्योंकि आप उन्हें यहाँ पा सकते हैं।
मुख्य विकास वेब विकास है: संपादन सीएसएस, एचटीएमएल, जावास्क्रिप्ट।
वह बहुत हल्का और तेज है। इंस्टॉलर केवल 67 मेगाबाइट लेता है, इंस्टॉलेशन - सेकंड में, जब खोला जाता है, तो यह लगभग 27 मेगाबाइट मेमोरी की खपत करता है; जब आप jQuery 1.4.1 फ़ाइल खोलते हैं, तो यह 80 मेगाबाइट का उपभोग करना शुरू कर देता है।
वह क्रॉस-प्लेटफॉर्म है। आप और क्या कह सकते हैं?
इसका भुगतान किया जाता है, लेकिन 45 दिनों की एक परीक्षण अवधि होती है, इसमें व्यक्तिगत उपयोग के लिए 69 डॉलर खर्च होते हैं। मुझे लगता है कि WebStorm इसके लायक है।
मेरा मुख्य विकास वातावरण Mis Visual Visual Studio + Resharper है। तो, जावास्क्रिप्ट के लिए WebStorm केवल C # के लिए Visual Studio के तहत Reshaprer के रूप में सब कुछ कर सकता है, केवल तेज। खैर, लगभग सब कुछ समान है।
एक उदाहरण के रूप में, मैं जावास्क्रिप्ट संपादक की तुलना विज़ुअल स्टूडियो और वेबस्टॉर्म में करूँगा।
विजुअल स्टूडियो बनाम वेबस्टॉर्म
मूल पाठ संपादन
विजुअल स्टूडियो IDE के मुख्य कार्य के साथ खराब तरीके से खराब करता है - मूल कोड संपादन। यह नहीं जानता कि कार्यों, कक्षाओं को कैसे ध्वस्त करना है, डिफ़ॉल्ट रूप से यह ऊर्ध्वाधर इंडेंट लाइनों को प्रदर्शित नहीं करता है, कोष्ठक में से एक पर मँडराते समय एक जोड़ी को इंगित नहीं करता है।
WebStorm की तुलना करें:

और VisualStudio:

कोड पूर्णता, त्रुटि खोज
Visual Studio 2010 में एक अच्छा Intellisense है, लेकिन यह बड़े समय की देरी के साथ काम करता है, और यह अधिकांश सिंटैक्स त्रुटियों को नहीं ढूंढता है, इसलिए आपको अभी भी jsLint का उपयोग करना होगा।
WebStorm लगभग तुरंत वाक्यविन्यास त्रुटियों और अघोषित चर या कार्यों (निर्देशिका में अन्य फ़ाइलों को ध्यान में रखते हुए) का उपयोग करता है।
WebStorm में कोड पूरा होता है, लेकिन किसी कारण से, किसी कारण के बाद, आप एक बिंदु टाइप करने के बाद ही। यह उन कुछ कमियों में से एक है जिन पर मैंने गौर किया है। मुझे उम्मीद है कि इसे नए संस्करण की आगामी रिलीज के साथ तय किया जाएगा। और वह, जैसा कि यह निकला, महत्वपूर्ण नहीं है।
कोड नेविगेशन
WebStorm में Resharper के समान एक सुविधाजनक कोड नेविगेशन है: नीचे दिए गए ctrl बटन और बाएं-क्लिक के साथ। Visual Studio में ऐसा कुछ नहीं है।
WebStorm फंक्शन पैरामीटर में जा सकता है, फंक्शन बॉडी में वेरिएबल डिक्लेरेशन, कंस्ट्रक्टर फंक्शन में वेरिएबल डिक्लेरेशन जब आप प्रोटोटाइप फंक्शन में से किसी एक में होते हैं, और भी बहुत कुछ।
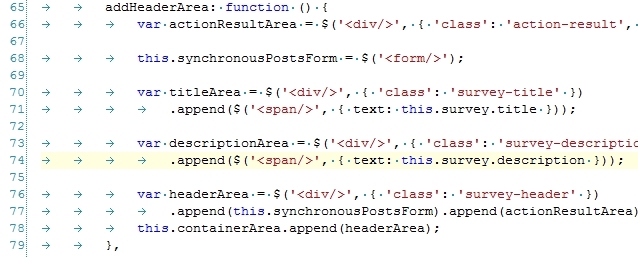
उदाहरण (यह अर्थहीन है, क्योंकि यह छोटा है; सामान्य तौर पर, यह बिंग के माध्यम से अनुवाद करने के लिए एक jQuery प्लगइन है):
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
इसलिए, जब हैंडलक्लिक विधि (लाइन 9) में TranslUrl पर नेविगेट करना हो, तो WebStorm हमें TranslManager.prototyp.defaults ऑब्जेक्ट पर भेज देगा (हालांकि यह विधि लाइन 20 पर गठित किसी अन्य ऑब्जेक्ट का उपयोग करती है)। मेरी राय में, यह सिर्फ महान है!
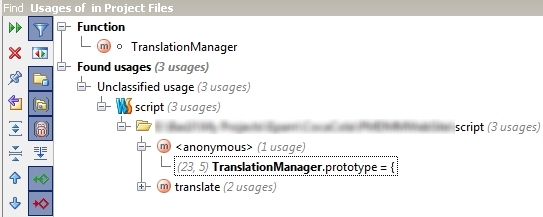
Usages का पता लगाएं
परियोजना के लिए उपयोग करने में सक्षम। यदि फ़ंक्शन निर्माता के उपयोग को देखने के लिए ऊपर दिए गए उदाहरण में, तो यह आउटपुट है:

दृश्य स्टूडियो, हमेशा की तरह, पता नहीं कैसे।
पुनर्रचना
चर का नाम बदलने में सक्षम ताकि सभी उपयोगों में नाम बदल जाए।
विजुअल स्टूडियो ... और इसलिए यह स्पष्ट है।
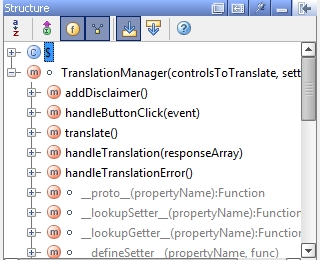
कोड संरचना
वर्ग संरचना के लिए एक खिड़की है। उदाहरण के लिए, यहां:

दृश्य स्टूडियो ... कंधे ब्लेड पर, की तरह। जो भी स्कॉट गु एक बार अपने ब्लॉग पर लिखा, वीएस 2010 में सबसे अच्छा जावास्क्रिप्ट संपादक है।
साइड पैनल
मैंने यह नहीं सीखा कि वेबस्टॉर्म में साइड पैनल कैसे बनाए जाएं या अपने आप छुप जाएं, जैसा कि विजुअल स्टूडियो में है, यह उनकी खामी है। लेकिन आप खुले में रह सकते हैं।
कुछ अन्य पहलू
चूंकि WebStorm को कुछ बुनियादी आईडीई के साथ साझा करने के लिए डिज़ाइन किया गया है, यह केवल फाइलों के साथ तैयार फ़ोल्डर खोल सकता है। दुर्भाग्य से, .idea प्रकार के सर्विस सबफ़ोल्डर खुले फ़ोल्डरों में दिखाई देते हैं, जो कि संस्करण नियंत्रण प्रणाली के साथ काम करते समय असुविधाजनक हो सकते हैं। लेकिन आप हमेशा एक अपवाद जोड़ सकते हैं, है ना?
WebStorm में कोड पूरा होना ब्राउज़र-विशिष्ट है, अर्थात यह इंगित करता है कि कौन से ब्राउज़र किस ब्राउज़र द्वारा समर्थित हैं।
JetBrains वेबसाइट बताती है कि jQuery जैसे लोकप्रिय पुस्तकालयों के लिए प्रलेखन शामिल किया जा सकता है। लेकिन मैंने कोशिश नहीं की, क्योंकि jQuery वेबस्टॉर्म ऑब्जेक्ट के लिए सभी विधियां पहले से ही दिखाई दे रही हैं अगर एडिट की गई फ़ाइल के साथ डायरेक्टरी में jQuery फाइल स्थित है।
निष्कर्ष
वेब स्टॉर्म निश्चित रूप से एक जावास्क्रिप्ट एडिटर के रूप में विजुअल स्टूडियो से बहुत बेहतर है। साथ ही सीएसएस और एचटीएमएल (इसे खुद जांचने की सिफारिश की गई है)।
पुनश्च
दुर्भाग्य से, मैंने Aptana स्टूडियो या Emacs + js2 में काम नहीं किया। यदि किसी के पास इन या किसी अन्य उत्पाद के साथ तुलना करने का अनुभव है, तो टिप्पणी में आपका स्वागत है।