
यह सब तब शुरू हुआ जब मैंने iPad ऐप पल्स के बारे में TechCrunch लेख पढ़ा। यह आरएसएस फ़ीड देखने के लिए एक आवेदन पत्र है। यह देख रहा है, क्योंकि प्रत्येक लेख से छवियों के पूर्वावलोकन के साथ सूची क्षैतिज रिबन में व्यवस्थित है। उन्हें पहले के लेखों तक स्क्रॉल किया जा सकता है।
यह मुझे सुविधाजनक लगा और मुझे तुरंत पता चल गया कि क्या पीसी के लिए भी कुछ ऐसा ही है (क्योंकि हमारे पास आईफ़ोन नहीं है)। वैसे, iPad के बाद, लोगों ने iPhone और Android मोबाइल उपकरणों को लिया और पहले से ही उनके लिए एप्लिकेशन जारी कर दिए हैं। लेकिन वे पीसी के लिए संस्करण नहीं बनाते थे, और उन्होंने अपने मंच पर लिखा था कि यह अभी तक योजनाबद्ध नहीं था। हालांकि एक ही समय में मैंने एक नियमित कंप्यूटर के लिए कुछ करने के अनुरोध के साथ बहुत सारे प्रश्न देखे।
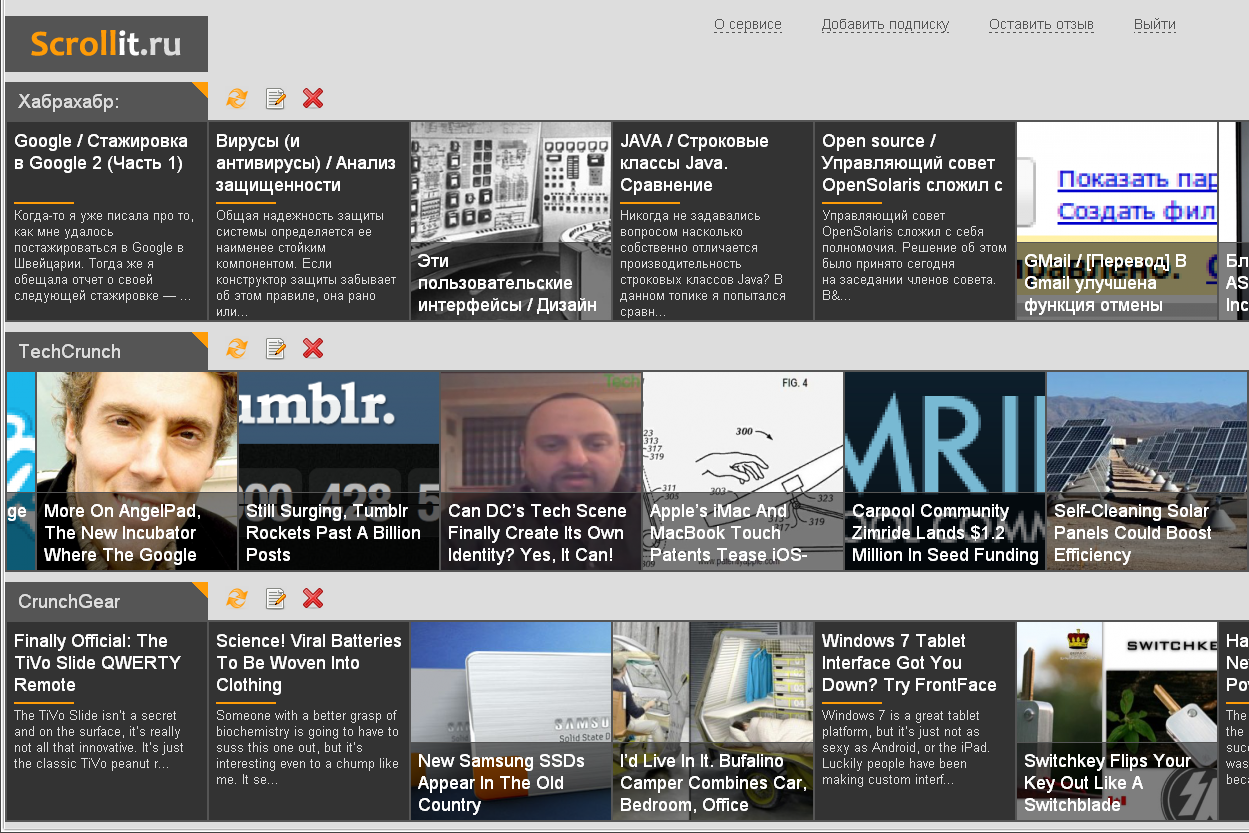
खैर, मैंने सोचा, अगर वे पूछते हैं, तो मांग है, तो इंटरफ़ेस की सुविधा वास्तव में उपयोगकर्ताओं को आरएसएस के सामान्य सेवा के बजाय ऐसी सेवा का उपयोग करने के लिए आकर्षित कर सकती है, जिसमें एक नियमित कंप्यूटर शामिल है। इसलिए, मैंने कुछ ऐसा ही करने का फैसला किया। आपके खाली समय में 2 सप्ताह के काम में यह क्या आया - आप साइट पर नीचे दिए गए वीडियो या डेमो देख सकते हैं।
उपकरण
अब सब कुछ और अधिक विस्तार से।
इस्तेमाल किया PHP- फ्रेमवर्क - CI , JS- फ्रेमवर्क - jQuery । मुझे यह जोड़ी लंबे समय से पसंद है, इसलिए मैं उन्हें मना नहीं करता।
इंटरफ़ेस की सुविधा के लिए, मैंने आंशिक रूप से JQuery UI - डायलॉग को सभी सूचनाओं को दर्ज करने के लिए जोड़ा, साथ ही साथ फीड से लेख भी प्रदर्शित किए। ड्रैग-एन-ड्रॉप का उपयोग करके सूचियों को क्रमबद्ध करने के लिए सॉर्टेबल भी लिया।
यह ध्यान देने योग्य है कि पहली चीज जिसके साथ मैंने शुरू किया था वह आईफोन का एक चिकनी स्क्रॉल है। जब आप तत्व जारी करते हैं, तो यह कुछ समय तक जड़ता से स्क्रॉल करता रहता है। केवल एक चीज जो मुझे पसंद थी वह थी jQuery ओवरसीरॉल प्लगइन । हम उस व्यक्ति को एक विज्ञापन देंगे - हमें खेद नहीं है, लेकिन यह किसी के काम आ सकता है।
आरएसएस धाराओं के डेटा को प्राप्त करने के लिए मैंने सिंपल को खराब कर दिया । एक छवि पूर्वावलोकन बनाने के लिए - टाइमथम का उपयोग किया जाता है। दोनों कैश्ड हैं। मैंने लेख में पहली छवि खोजने के लिए सरल HTML डोम पार्सर का भी उपयोग किया, यदि कोई हो।
कार्यात्मक
जो हुआ वह काफी सरल और बुनियादी सेवा है जो आरएसएस को एक सुविधाजनक प्रारूप में प्रदर्शित करता है। सेवा की कई सीमाएं हैं, जिसका अर्थ है कि यदि आप चाहते हैं, तो बहुत सी चीजें हैं जिन्हें आप परिष्कृत और विकसित कर सकते हैं। अब RSS फ़ीड जोड़ते समय, हम स्रोत साइट की ओर मुड़ते हैं, यह जाँचने के बाद कि क्या यह पहले से ही चालू कैश में है। हम चित्रों की एक पूर्वावलोकन बनाकर लेख और प्रदर्शन की एक सूची प्राप्त करते हैं।

उल्लेख के लायक कई सीमाएँ हैं:
- चित्र-चित्र-चित्र। प्रत्येक टेप आकार में लेख 200 * 200 पीएक्स के लिए छवियों को लोड करता है, यह प्रति छवि ~ 150 केबी निकलता है। यदि फ़ीड में औसतन 20 लेख हैं और सभी की छवि है, तो इससे फ़ीड में 3MB ट्रैफ़िक होता है। और अगर बहुत सारे टेप हैं? आधुनिक प्रौद्योगिकियों के युग में, तेजी से सस्ता इंटरनेट टैरिफ और व्यापक असीमित का उद्भव - मुझे यहां कोई विशेष समस्या नहीं दिखती है, लेकिन अभी भी उपयोगकर्ताओं का चक्र सीमित है।
- दूसरी ओर, ये वही तस्वीरें सर्वर से अनुरोधों का एक गुच्छा उत्पन्न करती हैं। वैकल्पिक रूप से, आप तर्क को परिष्कृत कर सकते हैं ताकि एक सदस्यता के लिए एक सामान्य तस्वीर उत्पन्न हो, जिसे तब पृष्ठभूमि-स्थिति के माध्यम से एक सदस्यता के आवश्यक लेखों में वितरित किया जाता है।
- इसके अलावा, फिलहाल, सेवा RSS के लेखों को स्वयं नहीं संग्रहीत करती है, लेकिन केवल URL संग्रहीत करती है। इस प्रकार, टेप ऑन-लाइन (कैश में सत्यापन के साथ, बिल्कुल) निर्मित होते हैं।
इसलिए मुख्य सीमाएँ:- केवल नवीनतम लेख जो स्रोत साइट के मुद्दों को प्रदर्शित करते हैं। आमतौर पर ये अंतिम 20-25 लेख होते हैं। मैंने 40 पर एक सीमा तय की।
- आप पहले से पढ़े गए लेखों को एक अलग शैली के साथ चिह्नित नहीं कर सकते, आप "सभी के रूप में चिह्नित करें" की कार्यक्षमता को लागू नहीं कर सकते।
- आप अपने पसंदीदा में लेख नहीं जोड़ सकते।
- मैं अभी तक एक और कमजोर कड़ी - अनुकूलन पर विचार करता हूं। हालांकि मैं चित्रों और धाराओं का एक कैश का उपयोग करता हूं, लेकिन लोडिंग को गतिशील रूप से फिर से बनाया जा सकता है। जैसा कि मैं इसे देखता हूं:
- क्षैतिज रूप से, सिद्धांत रूप में, प्रति सदस्यता 40 लेखों की वर्तमान सीमा के साथ - इसका कोई मतलब नहीं है। यदि आप सभी लेखों को संग्रहीत करते हैं, तो जब आप दाहिने किनारे पर पहुंचते हैं, तो आप अगले एन लेखों आदि को गतिशील रूप से पंप कर सकते हैं।
- जब वे ब्राउज़र में वर्टिकल स्क्रॉलिंग तक पहुँचते हैं, तब ही छवियों का डायनेमिक लोडिंग बनाते हैं - अब सब कुछ लोड हो गया है, यहां तक कि वे जो दृश्य क्षेत्र में नहीं आते हैं।
कठिनाइयों
बड़ी संख्या में सदस्यता का परीक्षण करते समय, मुझे इस तथ्य के बारे में पता चला कि सिंपली, जिसका मैंने पहले उल्लेख किया था, स्मृति पर बहुत कठिन है। 20 सदस्यता के लिए, लगभग 80 एमबी प्राप्त की जाती है। और इससे कोई फर्क नहीं पड़ता कि डेटा कहाँ से आता है - सीधे बाद के प्रसंस्करण के साथ फीड से अपलोड करके, या फ़ाइल कैश से (जहां, तार्किक रूप से, सब कुछ साफ़ और संसाधित किया जाना चाहिए, और आपको बस डेटा को डीरियलाइज़ करने की आवश्यकता है। सभी कैश फ़ाइलों का कुल वजन लगभग 4 मीटर है)। वे लिखते हैं कि PHP में समस्याएं 5.3 से पहले देखी गई हैं (मेरे पास 5.2.X), लेकिन वे जो समाधान प्रदान करते हैं (__destruct () विधि) ने मेरी बहुत मदद नहीं की। लगभग 5-8 अन्य आरएसएस पार्सर्स के बारे में कोशिश करने के बाद, मुझे एहसास हुआ कि सिंपल की गुणवत्ता अभी भी शायद केवल एक सामान्य है, हालांकि संसाधन खपत के मामले में अन्य, निश्चित रूप से अधिक इष्टतम हैं - लेकिन सदस्यता को परिभाषित करने में समस्याएं हैं। सिंपलपी वास्तव में सर्वाहारी है।
सामान्य तौर पर, मैं डेटाबेस में सभी लेखों को संग्रहीत करने और पृष्ठभूमि में सदस्यता के नवीकरण में इस सब से बाहर का रास्ता देखता हूं।
पंजीकरण के लिए, मैं खुद को कई क्षेत्रों में लंबे समय तक भरना पसंद नहीं करता, इसलिए मैंने सब कुछ यथासंभव सरल बना दिया। पहली बार जब आप एक ईमेल और पासवर्ड दर्ज करते हैं, तो आप तुरंत सेवा का उपयोग शुरू कर सकते हैं। ईमेल पते पर एक ईमेल भेजा जाता है और 2 दिनों के भीतर आपको सेवा का उपयोग करने के लिए अपने खाते को सक्रिय करने की आवश्यकता होती है। मैंने इसे ऐसा बनाया कि पते सभी समान थे, और अजनबी नहीं।
साइट के लिए लिंक - स्क्रॉलिट .12 ।
साइट पर मैंने प्रतिक्रिया के लिए एक सुधारवादी रूप बनाया - यदि आप चाहें, तो लिखें!
साइट अभी भी एक साधारण होस्टिंग पर है। यदि संभव हो, तो अनुकूलित, लेकिन चूंकि पीढ़ी प्रक्रिया काफी संसाधन-गहन है - यह सब झूठ हो सकता है। अगर कुछ भी - डांट, लेकिन जोर से नहीं।
पुनश्च
हां, यदि आप सेवा पसंद करते हैं और विकास में भाग लेने की इच्छा रखते हैं - लिखें। मैं किसी के साथ सेना में शामिल होना और एक टीम के रूप में काम करना पसंद करूंगा। CI और jQuery में अनुभव की आवश्यकता है। यदि सीएसएस से "आप" के लेआउट में यह बहुत अच्छा है - क्योंकि यह क्षेत्र मेरे लिए स्पष्ट रूप से लंगड़ा है।