Top 20 navigation features at IntelliJ IDEA. Part 2
The translation of the article was prepared specifically for students of the course “Android-developer. Advanced Course . ” And although this article will focus mainly on Java, the material will be useful to Android developers

First part here
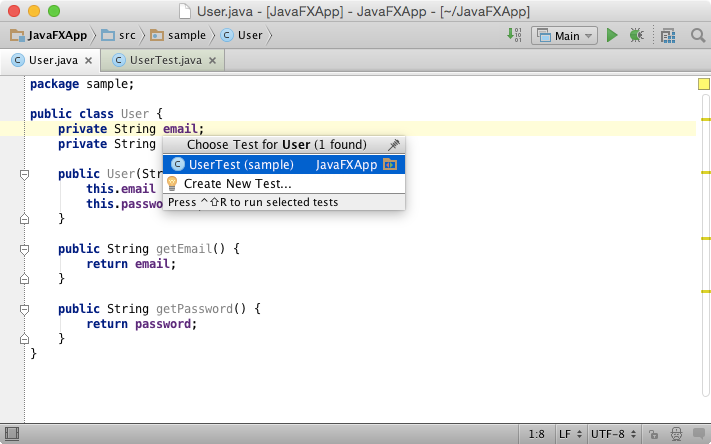
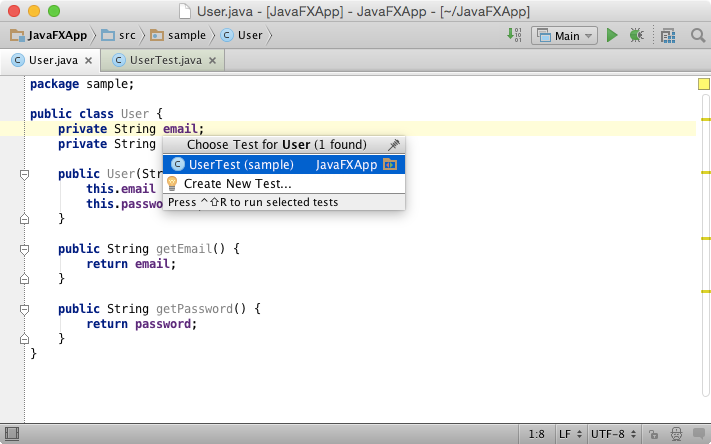
What other general navigation pattern do we encounter when writing code (especially when we want to make sure that the code works properly)? We move between classes and corresponding unit tests. IntelliJ IDEA can recognize tests related to a specific class and offers a command called Go to a test, assigned to Ctrl + Shift + T (Cmd + Shift + T for OS X) , which allows you to jump from any class to its tests and vice versa:

If the class does not have tests yet, the team will help you create them.
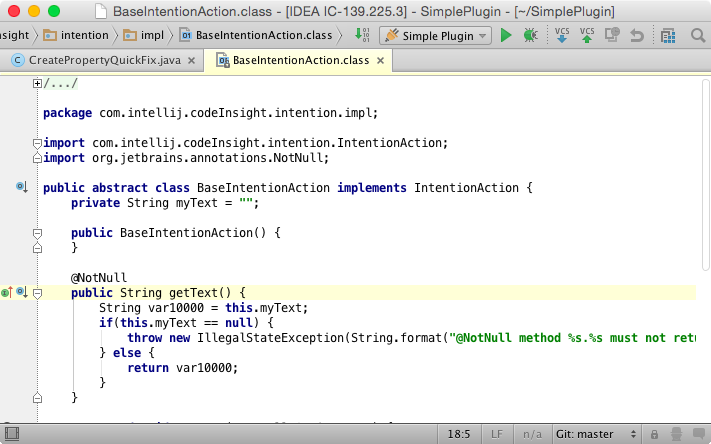
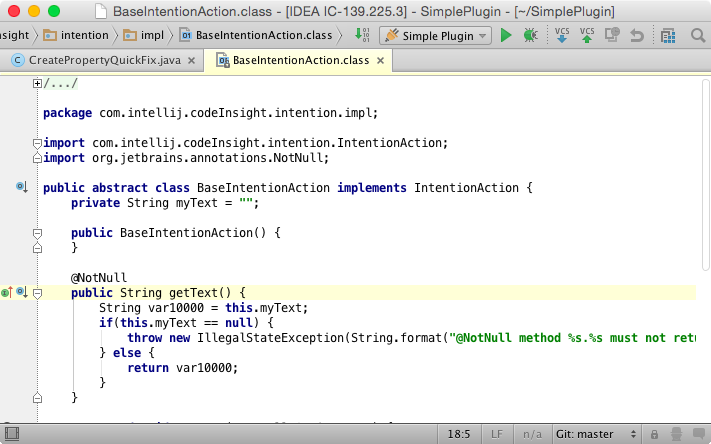
Another common case is when you need to move up the class hierarchy for the current method (or for the whole class). In most IDEs, you can see a special icon next to the method definitions. By clicking on such an icon, you can go to the corresponding method definition in the superclass (or interface). In addition to this, IntelliJ IDEA has a special command called the Super Method, available via Ctrl + U (Cmd + U for OS X) . This command allows you to move in one motion, so you don’t even have to touch the mouse.
If you can go up the hierarchy of your classes, then why not go down? Only a few IDEs provide this feature, and IntelliJ IDEA is one of them. In addition to the icons that lead you to the superclass, IntelliJ IDEA provides icons for navigating to the appropriate method definition in the derived class, so you can move in both directions: up and down.

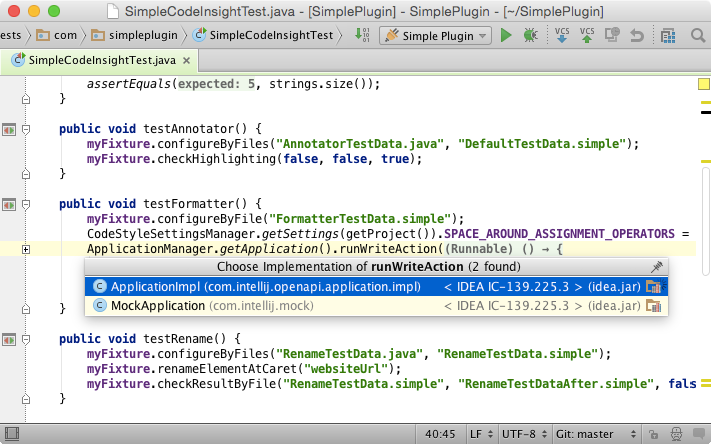
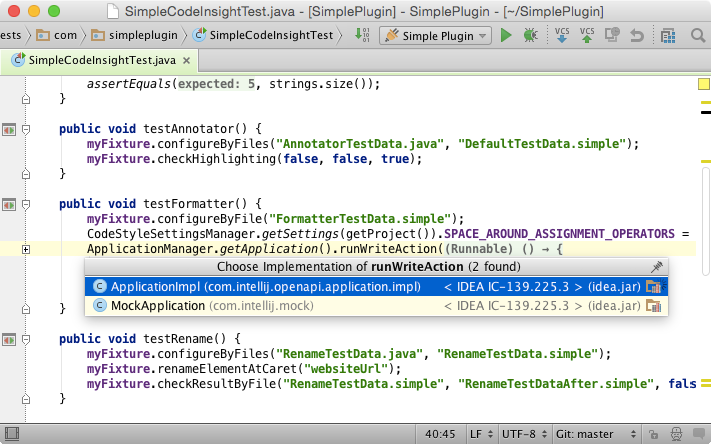
If you want to move through the hierarchy even faster, you can use the Implementations command assigned to C trl + Alt + B (Cmd + Alt + B for OS X) . This command allows you to select from the entire list of derived classes one of the implementations that you want to go to:

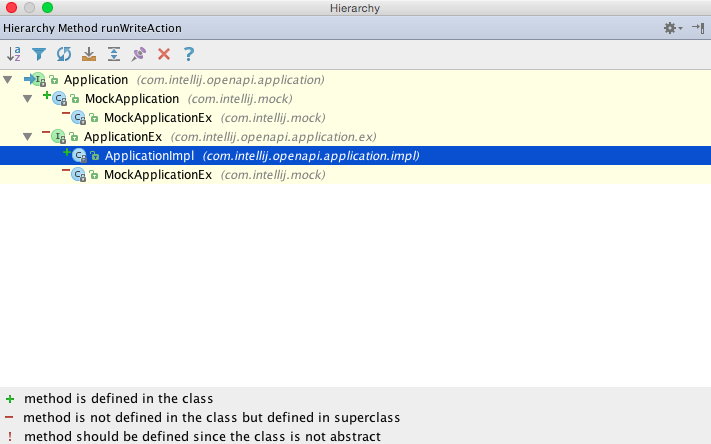
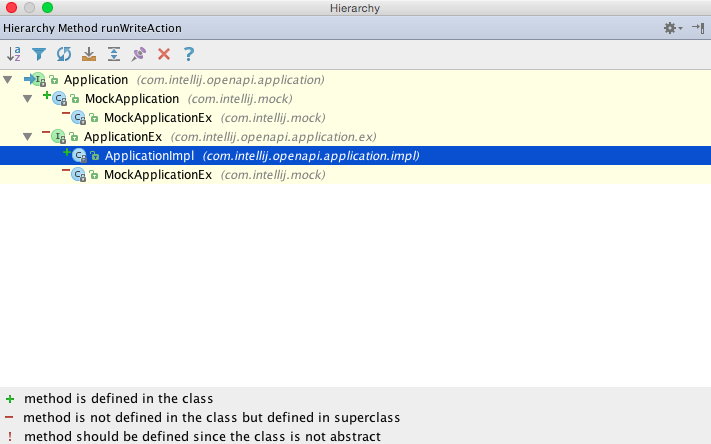
But what if you need to see the entire hierarchy of classes that implement or override the current method? In IntelliJ IDEA, you can do this by calling the Method Hierarchy command, available through Ctrl + Shift + H (Cmd + Shift + H for OS X) . This command can help you figure out which class you want to go to.

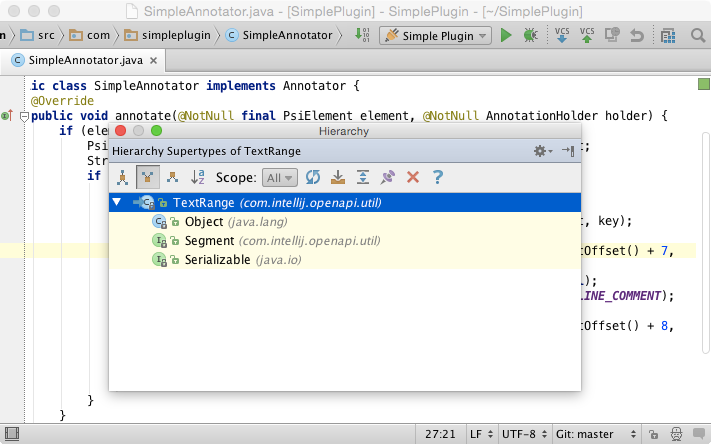
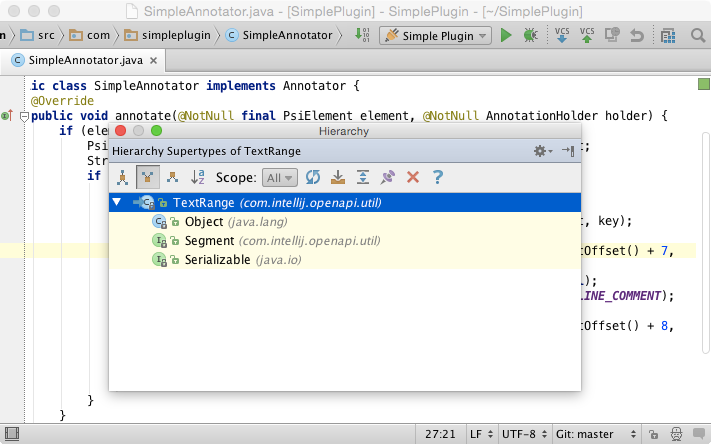
We just learned how to navigate the hierarchy of definitions of your methods. Sometimes we may also need to navigate the hierarchy of the current class (or the class that the cursor is on, regardless of any methods). To do this, in most IDEs, you can use a command that shows the hierarchy of a given class (or interface). In IntelliJ IDEA, such a command is called Type Hierarchy and can be called up by pressing Ctrl + H.

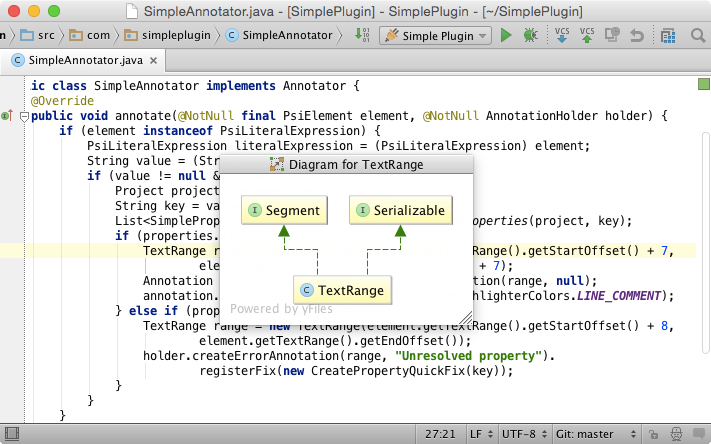
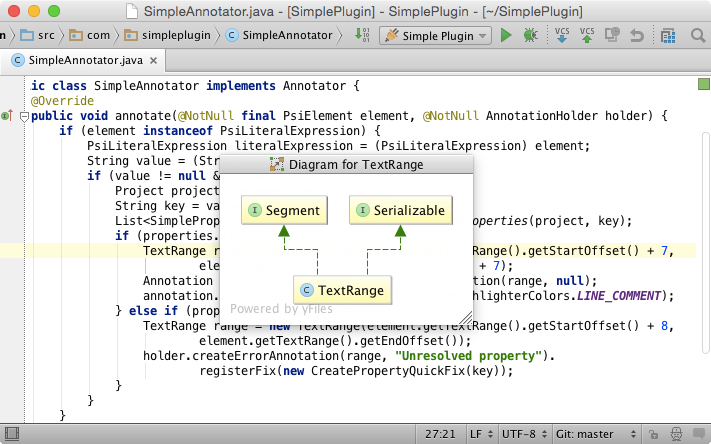
As you can see, the result of this command is a tree. For some people, this format can be difficult to read. Therefore, IntelliJ IDEA also has another command called Diagram popup assigned to Ctrl + Alt + U (Cmd + Alt + U for OS X) . Instead of showing a boring tree, this command renders the hierarchy of a given class in a diagram:

Needless to say, you can go to any class or interface in the diagram.
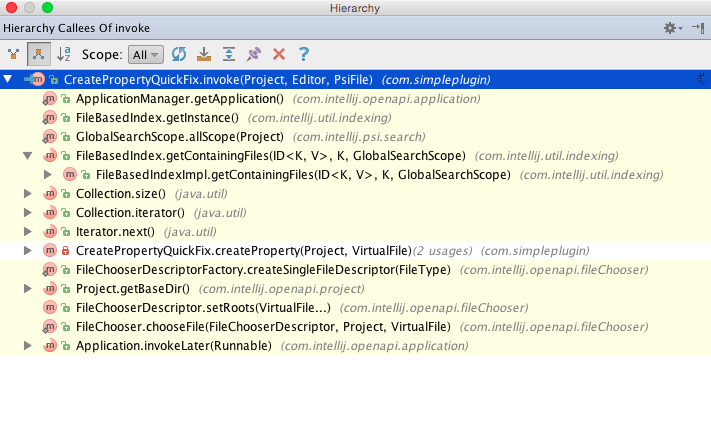
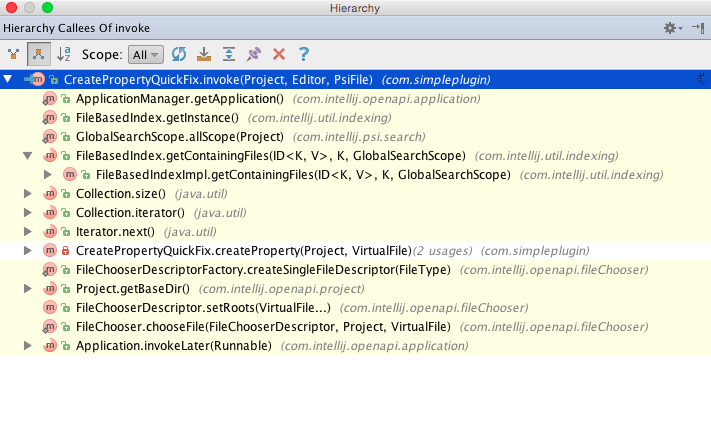
Speaking of navigating hierarchies, classes, and method definitions, we looked at almost everything except one: navigating a hierarchy of method calls. Each method calls other methods that call other methods, etc. Therefore, sometimes you may need to go to one of the methods that are called from the current or call the current method. In IntelliJ IDEA, you can quickly get a popup window with a hierarchy of method calls using the Call Hierarchy command assigned to Ctrl + Alt + H :

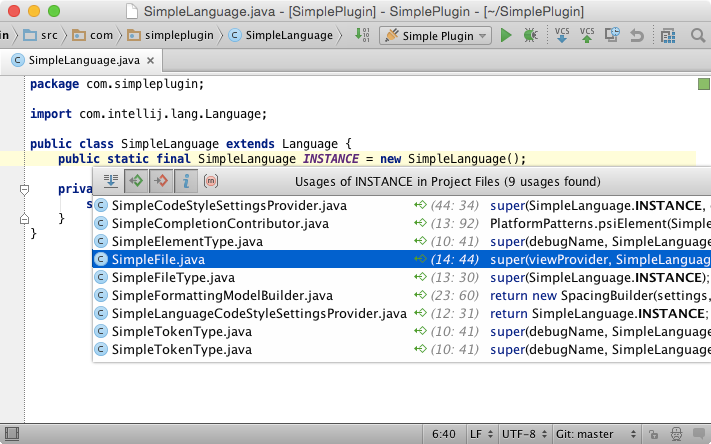
Another common template is a transition to one of the places where the symbol is used (constant, field, variable, method, class or interface), on which the cursor is located. To do this, in any IDE, you can use the Find usages command. One of the disadvantages of this command, as a rule, is its heavy weight: it starts a long search process and opens a tool window with the results. Therefore, IntelliJ IDEA also offers a lightweight version of this command called Show usages, available through Alt + Ctrl + F7 (Cmd + Alt + F7 for OS X) :

This command displays the results in a popup window and uses project -level scope by default. When you call this command a second time, it changes the scope to the project and library levels.
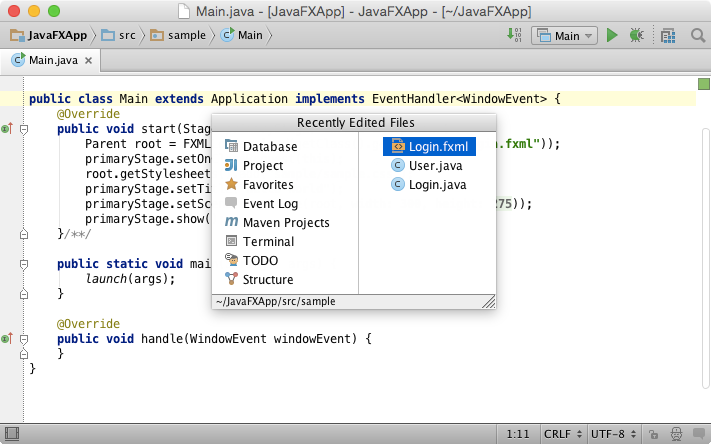
The first template in this article was about navigating the latest files. What if we want to narrow this list down to files that have been recently edited? This is easy to do in IntelliJ IDEA with the Recently Edited Files command assigned to Ctrl + Shift + E (Cmd + Shift + E for OS X) :

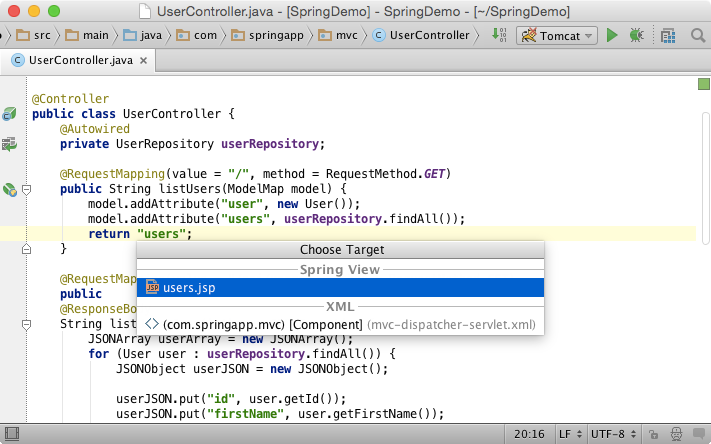
Do you think your IDE should only recognize general relationships (such as class hierarchy, test coverage, uses, etc.) in your project files? How about something more specific? For navigation based on a special relationship, IntelliJ IDEA provides the Related symbol command assigned to Ctrl + Alt + Home (Cmd + Alt + Home for OS X) . With this command, for example, you can easily navigate between your views and controllers in Spring MVC, Grails, or even a JavaFX application:

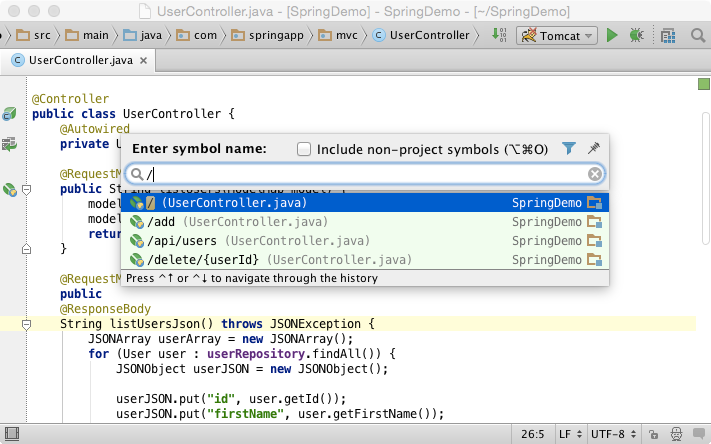
Since IntellIJ IDEA can also recognize special relationships in your project, what other specific navigation patterns are there in it? If you are a web application developer, you can invoke the Go to a symbol command to go to the view controller by entering the URL to which it is assigned:

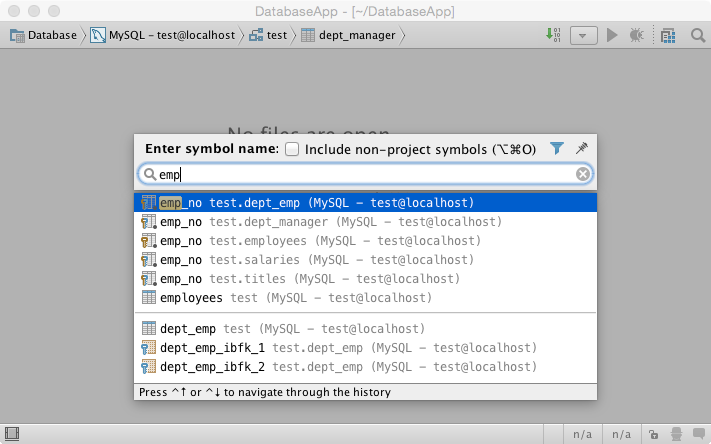
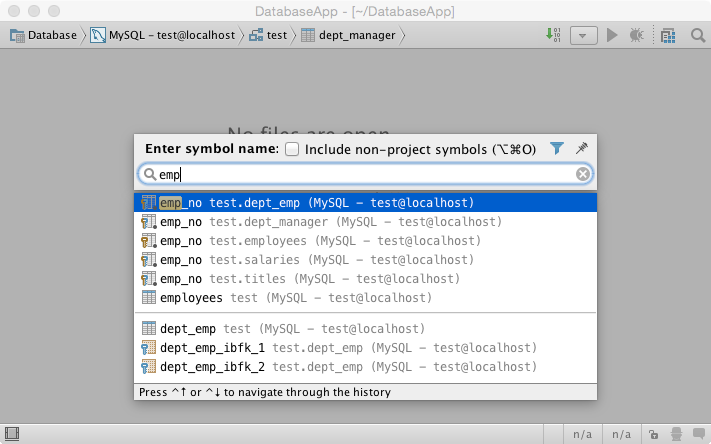
Database tools in IntelliJ IDEA also have their own specific navigation patterns. You can quickly go to the table in the database tool window by entering its name using the Go to a symbol command:

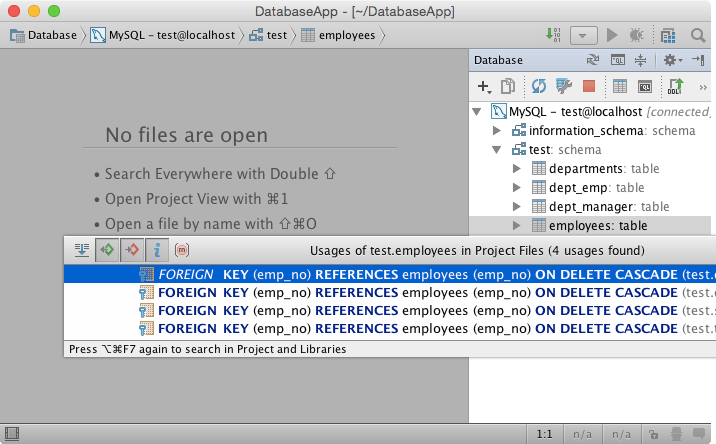
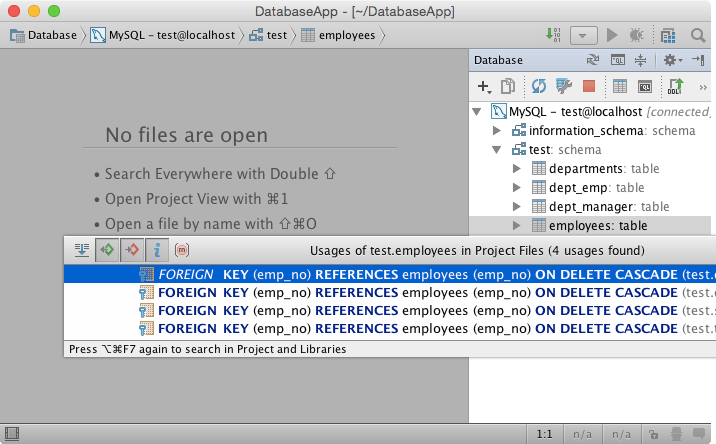
If you call the Find usages command for a table or column, IntelliJ IDEA will show you all the other tables that reference them:

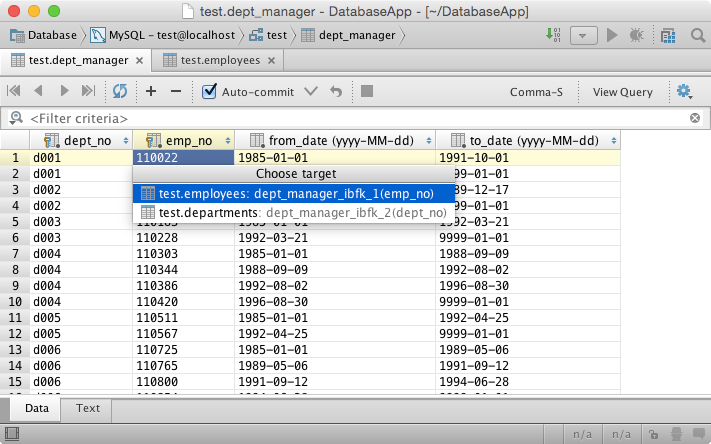
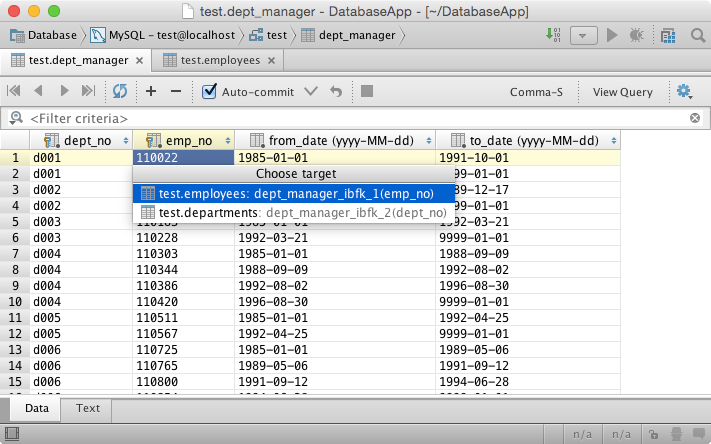
And just to completely amaze your imagination, IntelliJ IDEA can move you around using the primary key in this table. For example, you can ask the IDE to show you rows from other tables that reference the current row:

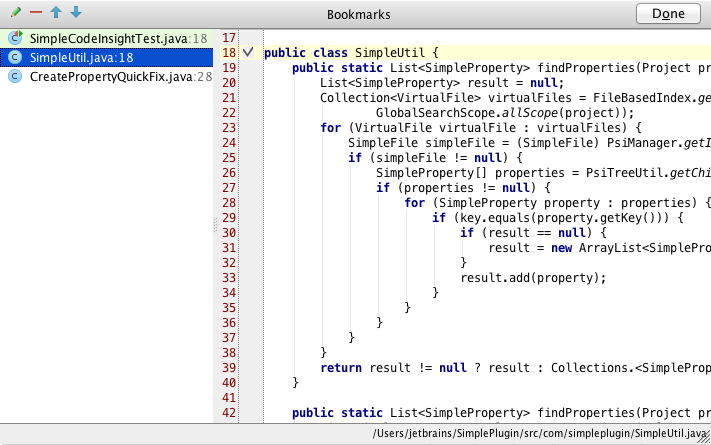
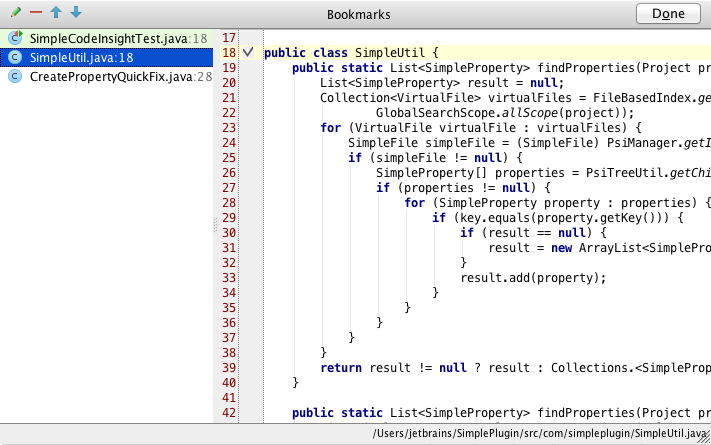
The last, but no less important template that we will pay attention to is the navigation through the places you are interested in within the framework of your project using bookmarks. IntellIJ IDEA provides very convenient tools for this. To add (or delete) the current location to / from your bookmarks, press F11. As soon as you do this, you will immediately see the corresponding icon on the left. After that, when you want to return to the saved bookmark, press Shift + F11 and select it from the list:

I hope this article has given you some insight into how IntelliJ IDEA helps you navigate your project without being distracted by code. Navigation determines how quickly you switch between pieces of code you're working on. The faster you switch, the more productive you are.
And remember: the better you know your IDE, the more time you spend on what you really like.

First part here
Transition to linked unit test
What other general navigation pattern do we encounter when writing code (especially when we want to make sure that the code works properly)? We move between classes and corresponding unit tests. IntelliJ IDEA can recognize tests related to a specific class and offers a command called Go to a test, assigned to Ctrl + Shift + T (Cmd + Shift + T for OS X) , which allows you to jump from any class to its tests and vice versa:

If the class does not have tests yet, the team will help you create them.
Move up the hierarchy
Another common case is when you need to move up the class hierarchy for the current method (or for the whole class). In most IDEs, you can see a special icon next to the method definitions. By clicking on such an icon, you can go to the corresponding method definition in the superclass (or interface). In addition to this, IntelliJ IDEA has a special command called the Super Method, available via Ctrl + U (Cmd + U for OS X) . This command allows you to move in one motion, so you don’t even have to touch the mouse.
Move down the hierarchy
If you can go up the hierarchy of your classes, then why not go down? Only a few IDEs provide this feature, and IntelliJ IDEA is one of them. In addition to the icons that lead you to the superclass, IntelliJ IDEA provides icons for navigating to the appropriate method definition in the derived class, so you can move in both directions: up and down.

If you want to move through the hierarchy even faster, you can use the Implementations command assigned to C trl + Alt + B (Cmd + Alt + B for OS X) . This command allows you to select from the entire list of derived classes one of the implementations that you want to go to:

Method hierarchy
But what if you need to see the entire hierarchy of classes that implement or override the current method? In IntelliJ IDEA, you can do this by calling the Method Hierarchy command, available through Ctrl + Shift + H (Cmd + Shift + H for OS X) . This command can help you figure out which class you want to go to.

Popup chart
We just learned how to navigate the hierarchy of definitions of your methods. Sometimes we may also need to navigate the hierarchy of the current class (or the class that the cursor is on, regardless of any methods). To do this, in most IDEs, you can use a command that shows the hierarchy of a given class (or interface). In IntelliJ IDEA, such a command is called Type Hierarchy and can be called up by pressing Ctrl + H.

As you can see, the result of this command is a tree. For some people, this format can be difficult to read. Therefore, IntelliJ IDEA also has another command called Diagram popup assigned to Ctrl + Alt + U (Cmd + Alt + U for OS X) . Instead of showing a boring tree, this command renders the hierarchy of a given class in a diagram:

Needless to say, you can go to any class or interface in the diagram.
Method Call Hierarchy
Speaking of navigating hierarchies, classes, and method definitions, we looked at almost everything except one: navigating a hierarchy of method calls. Each method calls other methods that call other methods, etc. Therefore, sometimes you may need to go to one of the methods that are called from the current or call the current method. In IntelliJ IDEA, you can quickly get a popup window with a hierarchy of method calls using the Call Hierarchy command assigned to Ctrl + Alt + H :

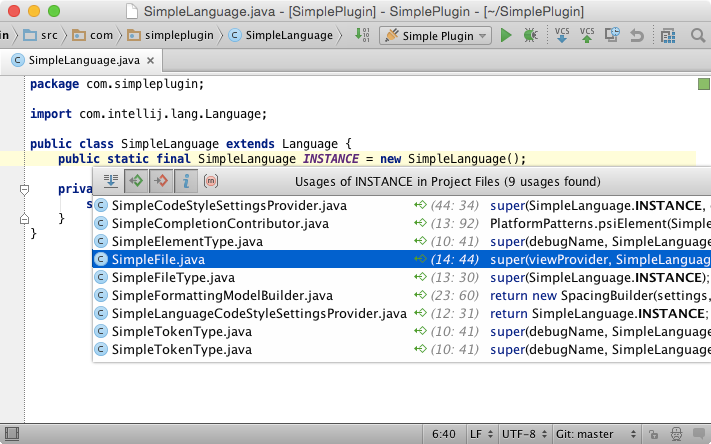
Show symbol usage
Another common template is a transition to one of the places where the symbol is used (constant, field, variable, method, class or interface), on which the cursor is located. To do this, in any IDE, you can use the Find usages command. One of the disadvantages of this command, as a rule, is its heavy weight: it starts a long search process and opens a tool window with the results. Therefore, IntelliJ IDEA also offers a lightweight version of this command called Show usages, available through Alt + Ctrl + F7 (Cmd + Alt + F7 for OS X) :

This command displays the results in a popup window and uses project -level scope by default. When you call this command a second time, it changes the scope to the project and library levels.
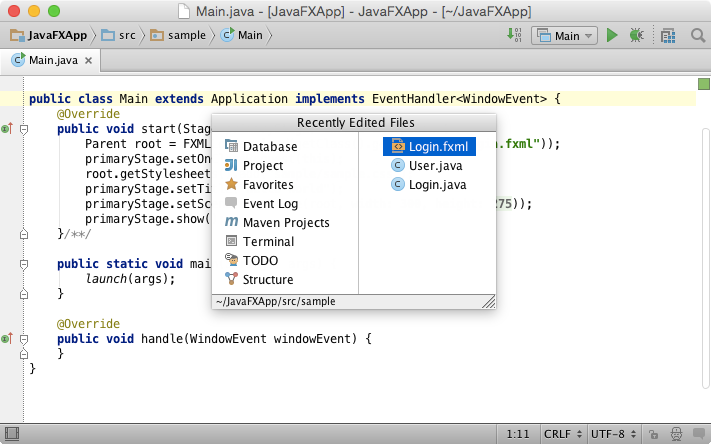
Last edited files
The first template in this article was about navigating the latest files. What if we want to narrow this list down to files that have been recently edited? This is easy to do in IntelliJ IDEA with the Recently Edited Files command assigned to Ctrl + Shift + E (Cmd + Shift + E for OS X) :

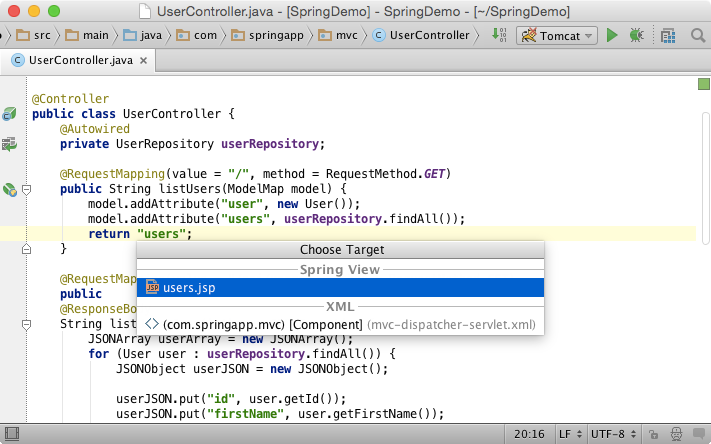
Navigation between views and controllers
Do you think your IDE should only recognize general relationships (such as class hierarchy, test coverage, uses, etc.) in your project files? How about something more specific? For navigation based on a special relationship, IntelliJ IDEA provides the Related symbol command assigned to Ctrl + Alt + Home (Cmd + Alt + Home for OS X) . With this command, for example, you can easily navigate between your views and controllers in Spring MVC, Grails, or even a JavaFX application:

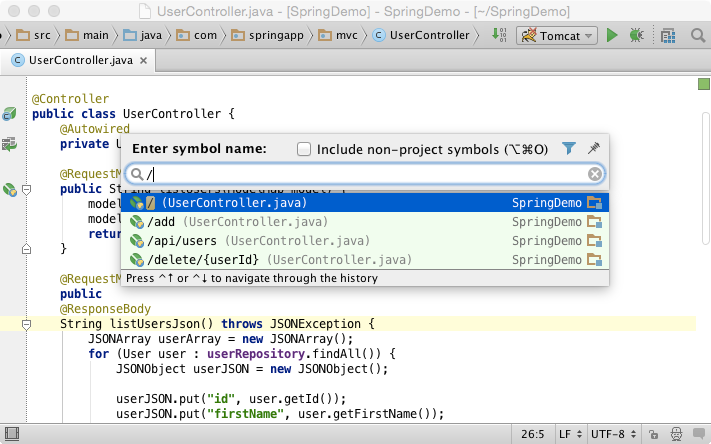
Navigation to the view controller
Since IntellIJ IDEA can also recognize special relationships in your project, what other specific navigation patterns are there in it? If you are a web application developer, you can invoke the Go to a symbol command to go to the view controller by entering the URL to which it is assigned:

Database Navigation Templates
Database tools in IntelliJ IDEA also have their own specific navigation patterns. You can quickly go to the table in the database tool window by entering its name using the Go to a symbol command:

If you call the Find usages command for a table or column, IntelliJ IDEA will show you all the other tables that reference them:

And just to completely amaze your imagination, IntelliJ IDEA can move you around using the primary key in this table. For example, you can ask the IDE to show you rows from other tables that reference the current row:

Bookmarks
The last, but no less important template that we will pay attention to is the navigation through the places you are interested in within the framework of your project using bookmarks. IntellIJ IDEA provides very convenient tools for this. To add (or delete) the current location to / from your bookmarks, press F11. As soon as you do this, you will immediately see the corresponding icon on the left. After that, when you want to return to the saved bookmark, press Shift + F11 and select it from the list:

findings
I hope this article has given you some insight into how IntelliJ IDEA helps you navigate your project without being distracted by code. Navigation determines how quickly you switch between pieces of code you're working on. The faster you switch, the more productive you are.
And remember: the better you know your IDE, the more time you spend on what you really like.
All Articles